
تغییر اندازه عکسها در مطالب به صورت خودکار
تغییر اندازه عکسها در مطالب به صورت خودکار: تو انجمن خیلی ها این رو پرسیده بودن که اگه...

کد عضویت سریع به صورت تگ
قبلاً یه کدی بود که باید تو main.tpl میزدید و الآن فقط یه تگ هست...

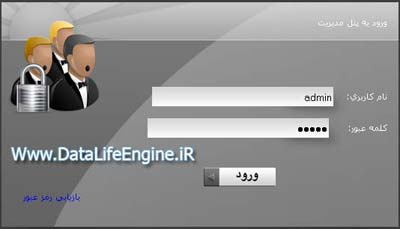
رفع مشکل امنیتی ماژول بازیابی رمز عبور در نسخه 8.2
مشکل : عدم فیلتر کردن داده های ورودی در ماژول بازگردانی رمز عبور . مشکل در نسخه : فقط...

نمایش آخرین تاپیک های ارسال شده + بروز رسانی آجاکس
این ماژول همان ماژول قبلی هست که توسط محمدرضا جان (Saher) درست شده بود تنها چیزی که بهش...

اطلاعیه سایت
با سلام خدمت تمامی کاربران محترم دیتالایف انجین فارسی امیدوارم در این مدت که سایت بسته...

کد امنیتی عددی برای ورژن 7.5
تو ورژن 7.5 و ماقبل اون کدهای امنیتی یه مقدار کار افرادی که میخوان عضو بشن رو سخت میکنه...

نشان دادن تعداد مطالب تایید نشده در منوی کاربری برای مدیران
توسط این هک میتونید تعداد مطالب تایید نشده در سایت رو توی منوی کابری نشون بدید. این نمایش...

تصادفی کردن تصاویر (Random Images Rotation)
توضیح: این کد php تصاویر رو با رفرش هر بار صفحه تغییر میدهد. برای مثال: من یک بنر آبی...

چگونه دو پست کنار هم داشته باشیم ؟
سلام ! اول از همه خودمو معرفی کنم ! من طراح سایت http://shop.digitak.ir هستم ! خیلی از...

ویرایشگر پیشرفته 7.0 برای دیتالایف انجین 7.2 و 7.3
سلام، امروز هرکاری کردم، نتونستم ویرایشگری که روی ورژن 7.2 هست رو برای ورژن فارسی درست...