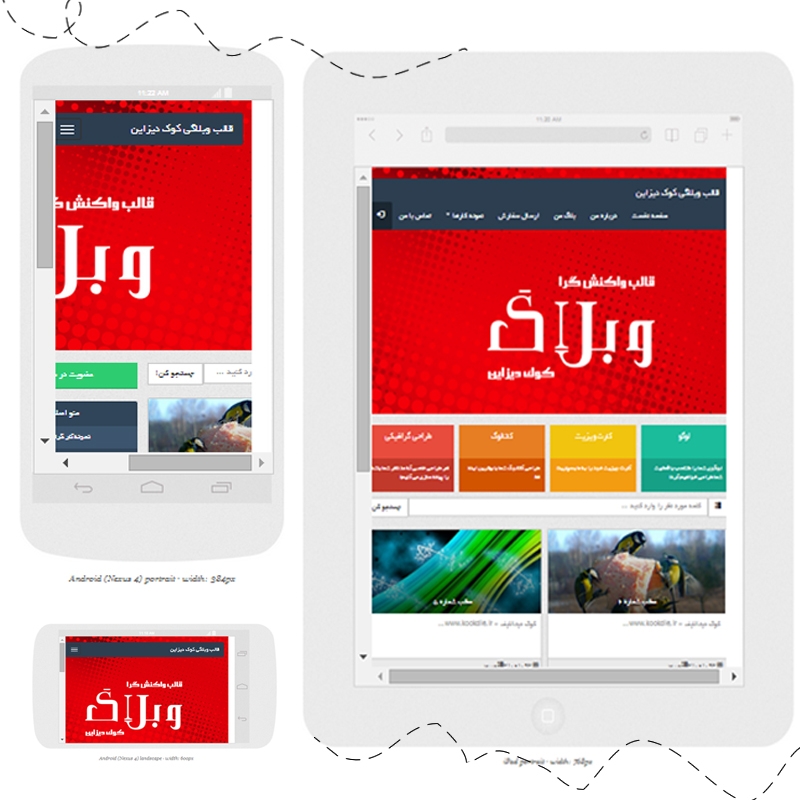
قالب بسیار زیبا و جذاب وبلاگ کوک دیزاین ، برای سیستم مدیریت محتوای دیتالایف انجین فارسی.
برخی از ویژگی های این قالب زیبا :
- کاملا هماهنگ شده با نسخه 10.2 دیتالایف (قابلیت تبدیل به نسخه های دیگر)
- کاملا واکنش گرا نسبت به صفحه نمایش مورد نظر
- مناسب برای فعالیت های وبلاگی و ...
- استفاده از فونت و گرافیکی بسیار زیبا
- قابل اجرا بر روی همه ی مرورگرها
- استفاده از DIV , CSS3
- استفاده از جی کوئری
- امکانات پیش فرض دیتالایف انجین
- حجم کم
- سئوی بالا
- و ...
دانلود