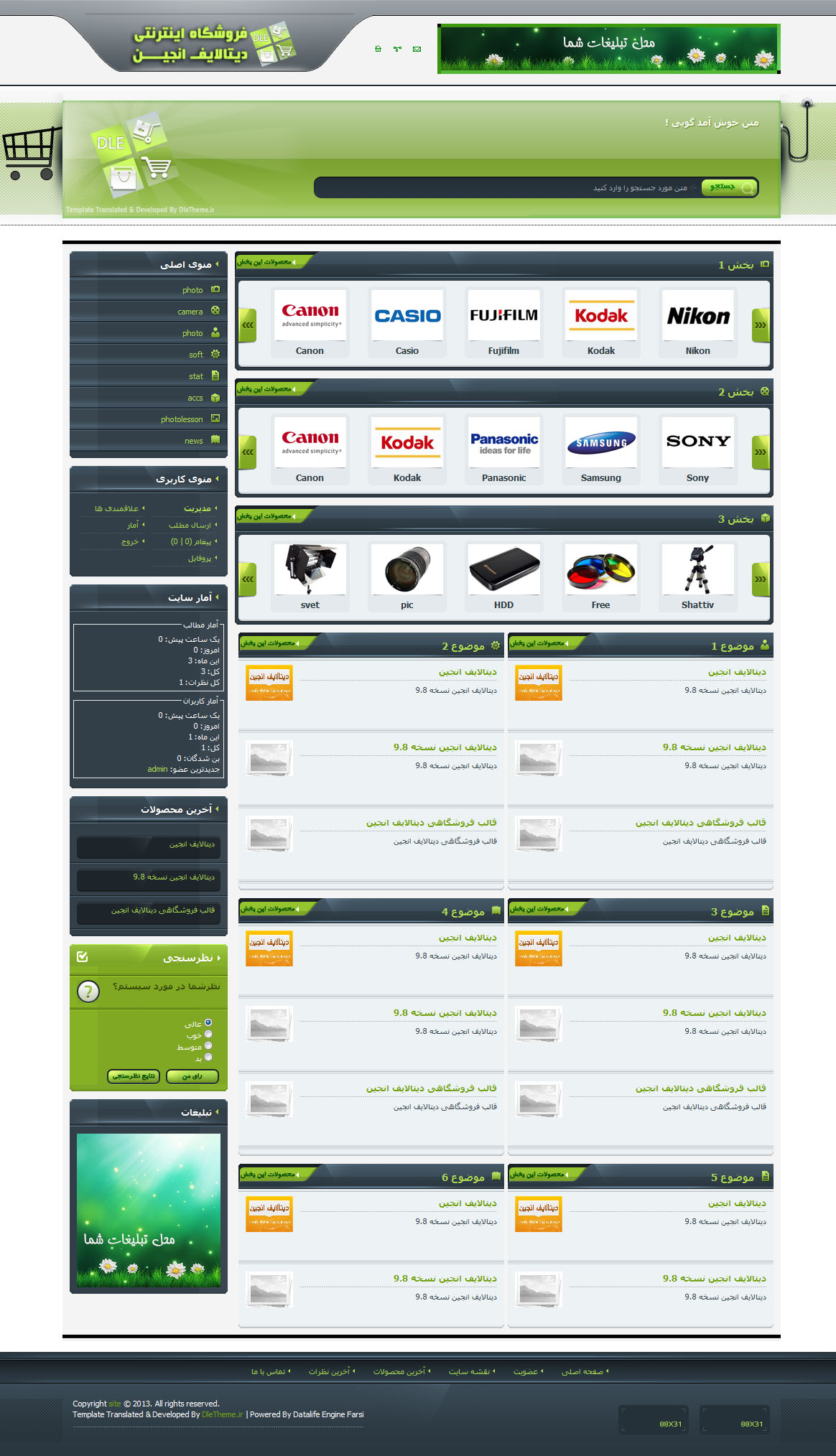
قالب فروشگاه اینترنتی دیتالایف انجین پارسی + فایل آماده لوگو و آواتار
--------------------------------------------------------
مترجم قالب : jamaldanlod
طراح گرافیک قالب : Majid_jeijo
دانلود

قالب فروشگاه اینترنتی دیتالایف انجین پارسی + فایل آماده لوگو و آواتار
--------------------------------------------------------
مترجم قالب : jamaldanlod
طراح گرافیک قالب : Majid_jeijo