1. ابتدا فایل های زیر را دانلود کرده و به هاست خود منتقل کنید:
2. فایل index.php را باز کرده و به دنبال کد زیر بگردید:
$tpl->load_template('main.tpl');
بعد از کدی که پیدا کردید کد زیر را قرار دهید:
$tpl->set('{top10news}', $tpl->result['top10news']);
3. توی همین فایل کد زیر را پیدا کنید:
require_once ROOT_DIR . '/engine/init.php';
بعد از آن کد زیر را قرار دهید:
require_once ROOT_DIR.'/engine/modules/top10.php';
4. فایل admin.php را باز کرده و کد زیر را پیدا کنید:
'xfields' => 'admin',
بعد از کد بالا کد زیر را قرار دهید:
'top10' => 'admin',
توجه: توی نسخه هشت باید به دنبال کد زیر بگردید:
'xfields',
و بعد از این کد ، کد زیر را قرار بدین:
top10,
5.فایل engine/init.php را باز کرده و به دنبال کد زیر بگردید (توی نسخه هشت در مسیر engine\inc\include\init.php قرار دارد) :
?>
قبل از آن کد زیر را قرار بدین:
include_once ENGINE_DIR.'/modules/top10.php';
6. فایل engine/inc/options.php را باز کرده و کد زیر را پیدا کنید:
array(
'name' => $lang['opt_vote'],
'url' => "$PHP_SELF?mod=editvote",
'descr' => $lang['opt_votec'],
'image' => "votes.png",
'access' => "1",
),
'name' => $lang['opt_vote'],
'url' => "$PHP_SELF?mod=editvote",
'descr' => $lang['opt_votec'],
'image' => "votes.png",
'access' => "1",
),
بعد از کدهای بالا ، کدهای زیر را قرار دهید:
array(
'name' => 'مطالب برتر',
'url' => "$PHP_SELF?mod=top10",
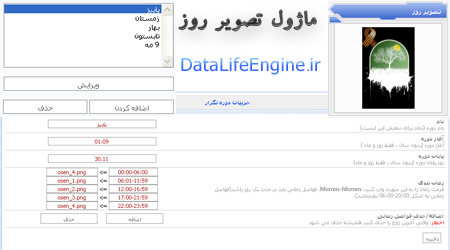
'descr' => 'تنظیمات ماژول مطالب برتر',
'image' => "top10news.png",
'access' => "1",
),
'name' => 'مطالب برتر',
'url' => "$PHP_SELF?mod=top10",
'descr' => 'تنظیمات ماژول مطالب برتر',
'image' => "top10news.png",
'access' => "1",
),
7.سطح دسترسی فایل engine/data/config.top10.php را روی 777 قرار دهید.
8. برای نمایش ماژول تگ {top10news} را داخل فایل main.tpl قالبتون قرار بدین.
توجه : در صورتی که بعد از قرار گرفتن موس بر روی تصویر مطالب تصویر بزرگ آن ظاهر نشد این مراحل را انجام دهید:
فایل templates/yourtemplate/main.tpl را باز کرده و کد زیر را پیدا کنید:
</head>
قبل از کد بالا کد زیر را قرار بدین:
<script type="text/javascript" src="engine/skins/default.js"></script>
فایل templates/yourtemplate/css/style.css را باز کرده و کد های زیر را در آخرین خط آن قرار بدین:
#hintbox {
text-align : left;
width : 150px;
font-size : 10px;
border : 1px solid #99a1ab;
background-color : #fff;
layer-background-color : #a396d9;
color : #282828;
margin : 10px 0 0 10px;
padding : 2px 5px;
position : absolute;
visibility : hidden;
z-index : 100;
opacity : 0.98;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
filter : alpha(opacity="98");
}
text-align : left;
width : 150px;
font-size : 10px;
border : 1px solid #99a1ab;
background-color : #fff;
layer-background-color : #a396d9;
color : #282828;
margin : 10px 0 0 10px;
padding : 2px 5px;
position : absolute;
visibility : hidden;
z-index : 100;
opacity : 0.98;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
filter : alpha(opacity="98");
}
پاینده باشید