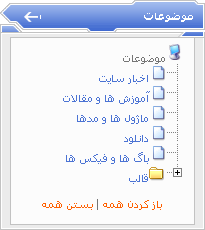
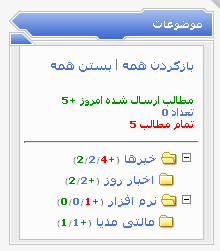
توسط این ماژول، می توانید موضوعات سایت رو به صورت خوشه ای در بیارید.
اول از همه این فایل Zip شده رو دانلود کنید و فایل های داخل آن رو در جایی که مشخص شده، کپی کنید.
Download
مراحل نصب:
1) فایل Index.php رو باز کنید و به دنبال کد زیر بگردید:
require_once ROOT_DIR.'/engine/init.php';
بعد از این خط، کد زیر را اضافه کنید:
require_once ROOT_DIR.'/engine/modules/treemenu.php';
در همین فایل به دنبال کد زیر بگردید:
$tpl->set('{info}', "<span id='dle-info'>".$tpl->result['info']."</span>");
بعد از این خط کد زیر رو اضافه کنید:
$tpl->set('{treemenu}', $treemenu);
$tpl->set('{title}', $title_tag);
$tpl->set('{title}', $title_tag);
2) فایل Main.tpl رو باز کنید و کد زیر رو در در جایی که می خواهید این ماژول به نمایش در بیاد، کپی کنید.
(اگه می خواهید بجای ماژول موضوعات قدیمی که در سایت دارید، این کد رو قرار دهید، بجای {category_block} باید قرار دهید.)
<tr />
<td /><div class="style3" />
{treemenu}
<td /><div class="style3" />
{treemenu}
تمام شد.
موفق باشید.