ابتدا فایل زیر رو دانلود کنید.
Download
هر فایل رو در جای خودش که در فایل Zip هست، کپی کنید.
فایل Engine/Modules/SiteLogin.php رو باز کنید.
بدنبال کد زیر بگردید:
@session_destroy();
در زیر کدی که پیدا کردید، کد زیر رو اضافه کنید:
setcookie("dle_onl_session","", time() - 3600, "/", $domain);
فایل Index.php رو باز کنید.
بدنبال کد زیر بگردید:
$tpl->set('{topnews}',$topnews);
در زیر کدی که پیدا کردید، کد زیر رو اضافه کنید:
$tpl->set('{online}', $tpl->result['online']);
در همین فایل بدنبال کد زیر بگردید:
$tpl->load_template('main.tpl');
حالا کد زیر رو در زیر کدی که الان پیدا کردید، اضافه کنید
require_once ENGINE_DIR.'/modules/online.php';
فایل Language/Farsi/Website.lng رو باز کنید و به دنبال 'charset' بگردید.
کدهای زیر رو، در خط بعد از 'charset' اضافه کنید:
'online_notusers' => "هيچ.",
'online_notbots' => "هيچ.",
'online_notlusers' => "هيچ.",
'online_notlbots' => "هيچ.",
'online_was' => "<b>آنلاين:</b> ",
'online_back' => "پيش",
'online_os' => "<b>سيستم عامل:</b> ",
'online_browser' => "<b>مرورگر:</b> ",
'online_country' => "<b>کشور:</b> ",
'online_city' => "<b>شهر:</b> ",
'online_group' => "<b>گروه کاربري:</b> ",
'online_paddcomments' => "<b>نظرها:</b> ",
'online_preadnews' => "<b>آخرين مطلب:</b> ",
'online_pincategory' => "<b>موضوع:</b> ",
'online_pposin' => "<b>مکان کاربر:</b> ",
'online_pmainpage' => "<b>صفحه اصلي.</b>",
'online_lpaddcomments' => "<B>آخرين فعاليت: </b>ارسال نظر به: ",
'online_lpreadnews' => "<B>آخرين فعاليت: </b>خواندن مطلب: ",
'online_lpincategory' => "<B>آخرين فعاليت: <b>موضوع: ",
'online_lpposin' => "<B>آخرين فعاليت: </b>????????? ?: ",
'online_lpmainpage' => "<B>آخرين فعاليت: </b>صفحه اصلي",
'online_robots' => " روبات ها",
'online_stamp01' => "ثانيه",
'online_stamp02' => "ثانيه",
'online_stamp03' => "ثانيه",
'online_stamp11' => "دقيقه",
'online_stamp12' => "دقيقه",
'online_stamp13' => "دقيقه",
'online_stamp21' => "ساعت",
'online_stamp22' => "ساعت",
'online_stamp23' => "ساعت",
'online_stamp31' => "روز",
'online_stamp32' => "روز",
'online_stamp33' => "روز",
'online_stamp41' => "هفته",
'online_stamp42' => "هفته",
'online_stamp43' => "هفته",
'online_stamp51' => "ماه",
'online_stamp52' => "ماه",
'online_stamp53' => "ماه",
'online_stamp61' => "سال",
'online_stamp62' => "سال",
'online_stamp63' => "سال",
'online_stamp71' => "century",
'online_stamp72' => "века",
'online_stamp73' => "веков",
فایل Engine/Init.php رو باز کنید.
به خط یک دونه مونده به آخری بروید و کد زیر رو در آنجا اضافه کنید (بالای کد <? میشه)
require_once ENGINE_DIR.'/modules/online.php';
فایل Templates/Default/Css/Style.css رو باز کنید.
به آخرین خط بروید و کدهای زیر رو اضافه کنید:
#hintbox {
text-align : left;
width : 150px;
font-size : 10px;
border : 1px solid #99a1ab;
background-color : #fff;
layer-background-color : #a396d9;
color : #282828;
margin : 10px 0 0 10px;
padding : 3px 5px;
position : absolute;
visibility : hidden;
z-index : 998;
-moz-opacity : 0.9;
-moz-border-radius : 5px;
filter : alpha(opacity="90");
}
.onl_table {
width : 100%;
font-size : 10px;
}
.onl_table td {
padding-right : 5px;
font-size : 10px;
/* Раскомментировать, если у Вас в две колонки*/ /* width : 50%;
*/ }
.a_link, .a_link a:link, .a_link a:visited, .a_link_on {
color : #ff0000;
}
.a_link_on a:hover, .a_link_on a:active {
color : #ff0000;
}
.u_link, .u_link a:link, .u_link a:visited, .u_link_on {
color : #666666;
}
.u_link_on a:hover, .u_link_on a:active {
color : #4b73d4;
}
.e_link, .e_link a:link, .e_link a:visited, .e_link_on {
color : #00a400;
}
.e_link_on a:hover, .e_link_on a:active {
color : #00a400;
}
.j_link, .j_link a:link, .j_link a:visited, .j_link_on {
color : #0000ff;
}
.j_link_on a:hover, .j_link_on a:active {
color : #0000ff;
}
.b_link, .b_link a:link, .b_link a:visited, .b_link_on {
color : #666666;
}
.b_link_on a:hover, .b_link_on a:active {
color : #666666;
}
فایل Engine/Skins/Default.js رو باز کنید.
به دنبال کد زیر بگردید:
function createhintbox(){
var divblock=document.createElement("div")
divblock.setAttribute("id", "hintbox")
document.body.appendChild(divblock)
}
حالا کدهای زیر رو بجای کدی که پیدا کردید، جایگزین کنید:
function createhintbox(){
var divblock=document.createElement("div")
divblock.setAttribute("id", "hintbox")
document.body.appendChild(divblock)
if ((ie||ns6) && document.getElementById("hintbox")){
drpmenuobj=document.getElementById("hintbox");
drpmenuobj.style.visibility="hidden"
drpmenuobj.style.left=drpmenuobj.style.top=0;
}
}
حالا فایل Install.php رو اجرا کنید تا SQL ها اضافه بشند.
تمام شد.
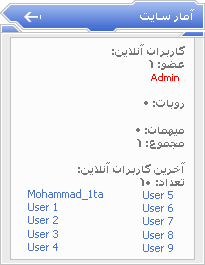
فقط کافیه تگ {online} رو در قالب Main.tpl قرار بدهید که ماژول افراد آنلاین به نمایش در بیاد.