
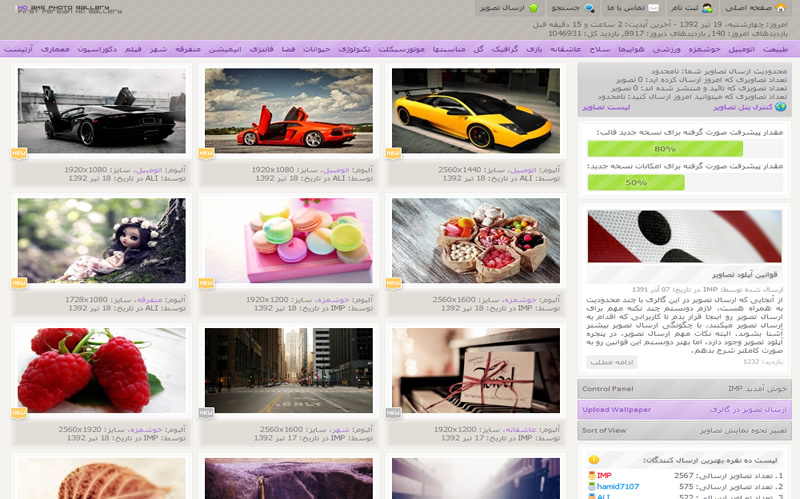
یکی از مواردی که نیاز بسیاری از کاربران عزیز دیتالایف است و مدتهاست بی پاسخ مانده گالری تصاویر مناسب برای این سیستم است. بنابراین از سری امکانات
بدون نیاز به ماژول که صرفا" بر پایه امکانات سیستم قدرتمند و انعطاف پذیر
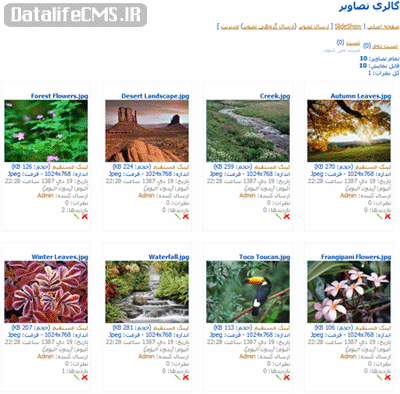
دیتالایف امکان ایجاد داشته یک گالری ساده برای نمایش در ادامه مطلب نیز
آماده کردیم که در این مطلب تقدیم میگردد.
دانلود
آموزش نصب
1 ـ فایل ضمیمه را دریافت و بر روی رایانه خود از حالت فشرده خارج کنید
2 ـ به کنترل پنل دیتالایف مراجعه و یک فیلد اضافی طبق مشخصات موجود در فایل xFilds ایجاد کنید
3 ـ کدهای موجود در فایل css را در انتهای فایل استایل قالب خود اضافه کنید
4 ـ طبق فایل fullstory کدها را در فایل fullstory.tpl قالب مورد استفاده اضافه کنید
از این پس یک فیلد اضافی از نوع بزرگ در زیر ادیتور ادامه مطلب رویت می شود که کافیست تصاویر را از این بخش با حالت آپلود و اضافه و مطلب را ذخیره کنید تا تصاویر با حالت شکیلی در ادامه مطلب مشاهده شود.
امیدوارم این مطلب برای دوستان مفید واقع شود 
سوالات متداول
1 ـ آیا اندازه این گالری با تمام قالب ها هماهنگ است؟
اندازه ها با قالب دیفالت سیستم و چند قالب دیگر تست شده است ولی براحتی میتوانید با کمی ویرایش بهترین اندازه را در کدهایی که انتهای فایل استایل اضافه کردید تنظیم و بیشتر با قالب مورد لستفاده خود هماهنگ نمائید