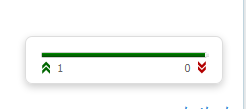
با استفاده از این ماژول می تونید امتیاز دادن به مطالب سایت خودتون رو شبیه به یوتیوب کنید.
دانلود
آموزش نصب
fullstory.tpl قالب خودتون رو باز کنید و کد زیر رو در جای مناسب قرار بدید :
<style>
#yourating-area{width:166px;float:right;margin:15px 15px 25px;position:relative;}
#yourating{height:4px;padding:1px 0 1px 1px;background:#ccc;border-radius:2px;position:relative;}
#yourating div{float:left;}
#you-like{border-top:1px solid #080;border-bottom:1px solid #004d00;background:#060;height:2px;margin-right:0px;}
#you-dislike{border-top:1px solid #e50000;border-bottom:1px solid #b30000;background:#c00;height:2px;}
#you-separator{border-top:1px solid #f7f7f7;border-left:1px solid #f7f7f7;border-bottom:1px solid #dedede;background-color:#eaeaea;width:3px;height:2px;margin-left:-2px;position:absolute;}
#you-info, #yourating-area a{position:absolute;top:9px;height:13px;font:normal 11px/13px Tahoma;color:#666;}
#you-info{text-align:center;width:100%;}
#yourating-area a{display:block;background-image:url('../images/reitingas.png');background-repeat:no-repeat;text-decoration:none;}
#yourating-area a:hover{text-decoration:none;}
#you-plus{left:1px;padding-left:15px;color:#080;}
#you-plus:hover{background-position:0 -13px;}
#you-minus{right:1px;padding-right:15px;background-position:100% -26px;color:#c00;}
#you-minus:hover{background-position:100% -39px;}
#pollplus, #pollmunus {display: block;float: left;padding: 5px;margin: 0;-moz-border-radius-bottomleft: 5px;border-bottom-left-radius: 5px;-moz-border-radius-topleft: 5px;border-top-left-radius: 5px;background-color: #EEE;font: 13px Verdana;color: black;}
#ppl, #pmn {display: block;color: white;display: block;background-color: #679E1C;font: 13px verdana;text-shadow: 0 1px black;-moz-border-radius-topright: 5px;border-top-right-radius: 5px;-moz-border-radius-bottomright: 5px;border-bottom-right-radius: 5px;text-decoration: none;padding: 5px;margin: 0 5px 5px 0;float: left;}
#pmn {background-color: #A22E61;}
table {border: 0;border-collapse: collapse;}
tbody {display: table-row-group;vertical-align: middle;border-color: inherit;}
tr {display: table-row;vertical-align: inherit;border-color: inherit;}
table td {padding: 0;}
</style>
<script>
function you_voted(){
$("#you-info").stop(true,true).show().html("شما قبلا رای داده اید!");
setTimeout(function(){$("#you-info").fadeOut(1000)},2000);
}
function you_voted_error(){
$("#you-info").stop(true,true).show().html("Registrate!");
setTimeout(function(){$("#you-info").fadeOut(1000)},2000);
}
$(function(){
$("#you-plus").live('click',function(){
$.get("http://datalifeengine.xzn.ir?do=yourating",{id:$("#you-newsid").val(),like:1},function(data){
if(data==1){
var minus = parseInt($("#you-minus").html());
var plus = parseInt($("#you-plus").html())+1;
var sum = plus + minus;
var pp = Math.ceil(plus/sum*100);
var pm = Math.floor(minus/sum*100);
$("#you-like").css({width:pp+'%'});
$("#you-separator").css({left:pp+'%'});
$("#you-dislike").css({width:pm+'%'});
$("#you-plus").html(plus);
}
if(data==0) you_voted();
if(data==3) you_voted_error();
});
return false;
});
$("#you-minus").live('click',function(){
$.get("http://datalifeengine.xzn.ir?do=yourating",{id:$("#you-newsid").val(),like:-1},function(data){
if(data==1){
var minus = parseInt($("#you-minus").html())+1;
var plus = parseInt($("#you-plus").html());
var sum = plus + minus;
var pp = Math.ceil(plus/sum*100);
var pm = Math.floor(minus/sum*100);
$("#you-like").css({width:pp+'%'});
$("#you-separator").css({left:pp+'%'});
$("#you-dislike").css({width:pm+'%'});
$("#you-minus").html(minus);
}
if(data==0) you_voted();
if(data==3) you_voted_error();
});
return false;
});
})
$(document).ready(function(){
var minus = parseInt($("#you-minus").html());
var plus = parseInt($("#you-plus").html());
var sum = plus + minus;
var pp = Math.ceil(plus/sum*100);
var pm = Math.floor(minus/sum*100);
$("#you-like").css({width:pp+'%'});
$("#you-separator").css({left:pp+'%'});
$("#you-dislike").css({width:pm+'%'});
});
</script>
<div style="border:1px solid #ddd;box-shadow:0 3px 7px rgba(0,0,0,0.2);float:right;border-radius:7px;margin:20px;">
<div id="yourating-area">
<div id="you-info"></div>
<a href="#" id="you-plus">{you-rp}</a>
<a href="#" id="you-minus">{you-rm}</a>
<div id="yourating">
<div id="you-like" style="width:50%"></div>
<div id="you-separator" style="left:50%"></div>
<div id="you-dislike" style="width:50%"></div>
</div>
<input type="hidden" value="{you-id}" id="you-newsid" />
</div>
</div>
<div><div style="padding:5px;margin:0 0 0 5px;float:right;"></div>{ratings}<div style="clear:both; visibility:hidden;"></div></div>
دقت کنید در کد بالا آدرس datalifeengine.xzn.ir رو باید به آدرس سایت خودتون تغییر بدید.
engine/engine.php رو باز کنید و به دنبال
case "deletenews" :
include ENGINE_DIR . '/modules/deletenews.php';
break;
بگردید و بعد از اون کد
case "yourating" :
include ENGINE_DIR . '/modules/yourating.php';
break;
رو قرار بدید.
engine/modules/show.full.php رو باز کنید و به دنبال
else $tpl->load_template( 'fullstory.tpl' );
بگردید و بعد از اون
if($row['rm']){
$tpl->set( '{you-rm}', $row['rm'] );
}else{
$tpl->set( '{you-rm}', "0" );
}
if($row['rp']){
$tpl->set( '{you-rp}', $row['rp'] );
}else{
$tpl->set( '{you-rp}', "0" );
}
$tpl->set( '{you-id}', $row['id'] );
$sql_result3 = $db->query('SELECT * FROM '.PREFIX.'_post_ratings where post_id="'.$row['id'].'"');
while ( $row3 = $db->get_row( $sql_result3 ) ) {
if($row3['act'] == "1"){
$go_ratings .= '<table border="0" style="float:left;"><tbody><tr>
<td valign="top">
<a href="/user/'.$row3['user'].'/" rel="nofollow" title="Laikas: '.langdate( "j F Y - H:i", $row3['time']).'" id="pollplus">'.$row3['user'].'</a>
</td>
<td valign="top">
<div id="ppl" title="Laikas: '.langdate( "j F Y - H:i", $row3['time']).'">+</div>
</td></tr></tbody></table>';
}else{
$go_ratings .= '
<table border="0" style="float:left;"><tbody><tr>
<td valign="top">
<a href="/user/'.$row3['user'].'/" rel="nofollow" title="Laikas: '.langdate( "j F Y - H:i", $row3['time']).'" id="pollplus">'.$row3['user'].'</a>
</td>
<td valign="top">
<div id="pmn" title="Laikas: '.langdate( "j F Y - H:i", $row3['time']).'">-</div>
</td>
</tr></tbody></table>';
}
}
$tpl->set( '{ratings}', $go_ratings );
رو قرار بدید.
حالا فایلی رو که دانلود کردید در قسمت ماژول آپلود کنید.
حالا به دیتابیس سایت خودتون برید و کد زیر رو در sql وارد کنید :
CREATE TABLE IF NOT EXISTS `dle_post_ratings` (
`id` mediumint(9) NOT NULL AUTO_INCREMENT,
`user` varchar(255) NOT NULL,
`time` varchar(255) NOT NULL,
`act` varchar(111) NOT NULL,
`post_id` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=17;
ALTER TABLE `dle_post` ADD `rp` VARCHAR(255) NOT NULL DEFAULT '0', ADD `rm` VARCHAR(255) NOT NULL DEFAULT '0'
<style>
#yourating-area{width:166px;float:right;margin:15px 15px 25px;position:relative;}
#yourating{height:4px;padding:1px 0 1px 1px;background:#ccc;border-radius:2px;position:relative;}
#yourating div{float:left;}
#you-like{border-top:1px solid #080;border-bottom:1px solid #004d00;background:#060;height:2px;margin-right:0px;}
#you-dislike{border-top:1px solid #e50000;border-bottom:1px solid #b30000;background:#c00;height:2px;}
#you-separator{border-top:1px solid #f7f7f7;border-left:1px solid #f7f7f7;border-bottom:1px solid #dedede;background-color:#eaeaea;width:3px;height:2px;margin-left:-2px;position:absolute;}
#you-info, #yourating-area a{position:absolute;top:9px;height:13px;font:normal 11px/13px Tahoma;color:#666;}
#you-info{text-align:center;width:100%;}
#yourating-area a{display:block;background-image:url('../images/reitingas.png');background-repeat:no-repeat;text-decoration:none;}
#yourating-area a:hover{text-decoration:none;}
#you-plus{left:1px;padding-left:15px;color:#080;}
#you-plus:hover{background-position:0 -13px;}
#you-minus{right:1px;padding-right:15px;background-position:100% -26px;color:#c00;}
#you-minus:hover{background-position:100% -39px;}
#pollplus, #pollmunus {display: block;float: left;padding: 5px;margin: 0;-moz-border-radius-bottomleft: 5px;border-bottom-left-radius: 5px;-moz-border-radius-topleft: 5px;border-top-left-radius: 5px;background-color: #EEE;font: 13px Verdana;color: black;}
#ppl, #pmn {display: block;color: white;display: block;background-color: #679E1C;font: 13px verdana;text-shadow: 0 1px black;-moz-border-radius-topright: 5px;border-top-right-radius: 5px;-moz-border-radius-bottomright: 5px;border-bottom-right-radius: 5px;text-decoration: none;padding: 5px;margin: 0 5px 5px 0;float: left;}
#pmn {background-color: #A22E61;}
table {border: 0;border-collapse: collapse;}
tbody {display: table-row-group;vertical-align: middle;border-color: inherit;}
tr {display: table-row;vertical-align: inherit;border-color: inherit;}
table td {padding: 0;}
</style>
<script>
function you_voted(){
$("#you-info").stop(true,true).show().html("شما قبلا رای داده اید!");
setTimeout(function(){$("#you-info").fadeOut(1000)},2000);
}
function you_voted_error(){
$("#you-info").stop(true,true).show().html("Registrate!");
setTimeout(function(){$("#you-info").fadeOut(1000)},2000);
}
$(function(){
$("#you-plus").live('click',function(){
$.get("http://datalifeengine.xzn.ir?do=yourating",{id:$("#you-newsid").val(),like:1},function(data){
if(data==1){
var minus = parseInt($("#you-minus").html());
var plus = parseInt($("#you-plus").html())+1;
var sum = plus + minus;
var pp = Math.ceil(plus/sum*100);
var pm = Math.floor(minus/sum*100);
$("#you-like").css({width:pp+'%'});
$("#you-separator").css({left:pp+'%'});
$("#you-dislike").css({width:pm+'%'});
$("#you-plus").html(plus);
}
if(data==0) you_voted();
if(data==3) you_voted_error();
});
return false;
});
$("#you-minus").live('click',function(){
$.get("http://datalifeengine.xzn.ir?do=yourating",{id:$("#you-newsid").val(),like:-1},function(data){
if(data==1){
var minus = parseInt($("#you-minus").html())+1;
var plus = parseInt($("#you-plus").html());
var sum = plus + minus;
var pp = Math.ceil(plus/sum*100);
var pm = Math.floor(minus/sum*100);
$("#you-like").css({width:pp+'%'});
$("#you-separator").css({left:pp+'%'});
$("#you-dislike").css({width:pm+'%'});
$("#you-minus").html(minus);
}
if(data==0) you_voted();
if(data==3) you_voted_error();
});
return false;
});
})
$(document).ready(function(){
var minus = parseInt($("#you-minus").html());
var plus = parseInt($("#you-plus").html());
var sum = plus + minus;
var pp = Math.ceil(plus/sum*100);
var pm = Math.floor(minus/sum*100);
$("#you-like").css({width:pp+'%'});
$("#you-separator").css({left:pp+'%'});
$("#you-dislike").css({width:pm+'%'});
});
</script>
<div style="border:1px solid #ddd;box-shadow:0 3px 7px rgba(0,0,0,0.2);float:right;border-radius:7px;margin:20px;">
<div id="yourating-area">
<div id="you-info"></div>
<a href="#" id="you-plus">{you-rp}</a>
<a href="#" id="you-minus">{you-rm}</a>
<div id="yourating">
<div id="you-like" style="width:50%"></div>
<div id="you-separator" style="left:50%"></div>
<div id="you-dislike" style="width:50%"></div>
</div>
<input type="hidden" value="{you-id}" id="you-newsid" />
</div>
</div>
<div><div style="padding:5px;margin:0 0 0 5px;float:right;"></div>{ratings}<div style="clear:both; visibility:hidden;"></div></div>
دقت کنید در کد بالا آدرس datalifeengine.xzn.ir رو باید به آدرس سایت خودتون تغییر بدید.
engine/engine.php رو باز کنید و به دنبال
case "deletenews" :
include ENGINE_DIR . '/modules/deletenews.php';
break;
بگردید و بعد از اون کد
case "yourating" :
include ENGINE_DIR . '/modules/yourating.php';
break;
رو قرار بدید.
engine/modules/show.full.php رو باز کنید و به دنبال
else $tpl->load_template( 'fullstory.tpl' );
بگردید و بعد از اون
if($row['rm']){
$tpl->set( '{you-rm}', $row['rm'] );
}else{
$tpl->set( '{you-rm}', "0" );
}
if($row['rp']){
$tpl->set( '{you-rp}', $row['rp'] );
}else{
$tpl->set( '{you-rp}', "0" );
}
$tpl->set( '{you-id}', $row['id'] );
$sql_result3 = $db->query('SELECT * FROM '.PREFIX.'_post_ratings where post_id="'.$row['id'].'"');
while ( $row3 = $db->get_row( $sql_result3 ) ) {
if($row3['act'] == "1"){
$go_ratings .= '<table border="0" style="float:left;"><tbody><tr>
<td valign="top">
<a href="/user/'.$row3['user'].'/" rel="nofollow" title="Laikas: '.langdate( "j F Y - H:i", $row3['time']).'" id="pollplus">'.$row3['user'].'</a>
</td>
<td valign="top">
<div id="ppl" title="Laikas: '.langdate( "j F Y - H:i", $row3['time']).'">+</div>
</td></tr></tbody></table>';
}else{
$go_ratings .= '
<table border="0" style="float:left;"><tbody><tr>
<td valign="top">
<a href="/user/'.$row3['user'].'/" rel="nofollow" title="Laikas: '.langdate( "j F Y - H:i", $row3['time']).'" id="pollplus">'.$row3['user'].'</a>
</td>
<td valign="top">
<div id="pmn" title="Laikas: '.langdate( "j F Y - H:i", $row3['time']).'">-</div>
</td>
</tr></tbody></table>';
}
}
$tpl->set( '{ratings}', $go_ratings );
رو قرار بدید.
حالا فایلی رو که دانلود کردید در قسمت ماژول آپلود کنید.
حالا به دیتابیس سایت خودتون برید و کد زیر رو در sql وارد کنید :
CREATE TABLE IF NOT EXISTS `dle_post_ratings` (
`id` mediumint(9) NOT NULL AUTO_INCREMENT,
`user` varchar(255) NOT NULL,
`time` varchar(255) NOT NULL,
`act` varchar(111) NOT NULL,
`post_id` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=17;
ALTER TABLE `dle_post` ADD `rp` VARCHAR(255) NOT NULL DEFAULT '0', ADD `rm` VARCHAR(255) NOT NULL DEFAULT '0'