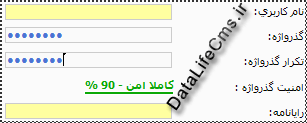
این ماژول برای چک کردن امنیت گذروژه ای که توسط کاربران در هنگام عضویت نوشته میشه هست . گذرواژه را از نظر امنیت چک میکنه و در زیر فیلد گذرواژه میزان امنیت را به فارسی ، نمودار خطی ، رنگ و درصد بیان میکنه . برای داشتن گذرواژه ای قوی شما باید از حروف بزرگ و کوچک لاتین اعداد و علامت ها استفاده کنید .

برای شروع ابتدا فایل زیر را دانلود کنید و در فایلها را در محل خودشون کپی کنید:
دانلود کنید - Download
فایل templates/YOUR TEMPLATE/registration.tpl را باز کنید و در اولین خط کد زیر را اضافه کنید:
<script type="text/javascript" src="/engine/ajax/pwd_strength.js"></script>
در همین فایل به دنبال کد زیر بگردید:
<input type="password" name="password1" class="f_input" />
این کد را با کد زیر جایگزین کنید:
<input type="password" name="password1" class="f_input" onkeyup="runPassword(this.value، 'mypassword');" />
در همین فایل به دنبال کد زیر بگردید:
<input name="password2" type="password" class="inputbox" size="30" />
</tr>
</tr>
کد بالا را با کد زیر جایگزین کنید:
<input type="password" name="password2" class="f_input" onkeyup="runPassword(this.value، 'mypassword');" />
</tr>
<tr>
<tr><td width="130" height="25">امنیت گذرواژه:</td>
<td><b><div id="mypassword_text"></b></div>
<div style="width: 100px;">
<div id="mypassword_bar" style="font-size: 1px; height: 2px; width: 0px; border: 1px solid white;"></div></div></td>
</div></td></tr>
</tr>
<tr>
<tr><td width="130" height="25">امنیت گذرواژه:</td>
<td><b><div id="mypassword_text"></b></div>
<div style="width: 100px;">
<div id="mypassword_bar" style="font-size: 1px; height: 2px; width: 0px; border: 1px solid white;"></div></div></td>
</div></td></tr>
خوب تمام شد. این روش برای قالب پیشفرض دیتالایف هست اگر شما از قالبهای دیگری استفاده میکنید به احتمال زیاد باید کلاس ها را عوض کنید. من خودم این را امتحان کردم درست جواب میده اما اگر مشکلی داشتید در خدمتم.