توسط این ماژول نمایش ادامه مطلب به وسیله Ajax و jQuery بارگزاری می گردد.
دانلود
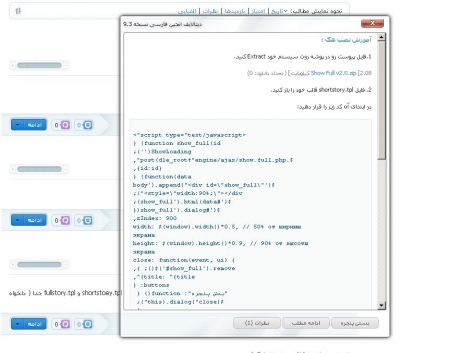
آموزش نصب
1.فایل پیوست را در پوشه روت سیستم خود Extract کنید.
2.فایل engine.css قالب خود را باز کنید .
در پایان آن کد زیر را قرار دهید:
/* Dialog */
.ui-dialog .ui-dialog-title { float: right; margin: .1em 16px .2em 0; }
.ui-dialog .ui-dialog-titlebar-close { position: absolute; left: .3em; top: 50%; width: 19px; margin: -10px 0 0 0; padding: 1px; height: 18px; }
.ui-dialog .ui-dialog-titlebar-close span { display: block; margin: 1px; }
.ui-dialog .ui-dialog-titlebar-close:hover, .ui-dialog .ui-dialog-titlebar-close:focus { padding: 0; }
.ui-dialog .ui-dialog-content { position: relative; border: 0; padding: .5em 1em; background: none; overflow: auto; zoom: 1; }
.ui-dialog .ui-dialog-buttonpane { text-align: right; border-width: 1px 0 0 0; background-image: none; margin: .5em 0 0 0; padding: .3em 1em .5em .4em; }
.ui-dialog .ui-dialog-buttonpane button { float: left; margin: .5em .4em .5em 0; cursor: pointer; padding: .2em .6em .3em .6em; line-height: 1.4em; width:auto; overflow:visible; }
.ui-dialog .ui-resizable-se { width: 14px; height: 14px; left: 3px; bottom: 3px; }
.ui-draggable .ui-dialog-titlebar { cursor: move; }
3. فایل shortstory.tpl قالب خود را باز کنید.
در ابتدای آن کد زیر را قرار دهید:
<script type="text/javascript">
function show_full(id) {
ShowLoading('');
$.post(dle_root+"engine/ajax/show.full.php",
{id:id},
function(data) {
$('body').append("<div id=\"show_full\" style=\"width:90%;\"></div>");
$('#show_full').html(data);
$('#show_full').dialog({
zIndex: 900,
width: $(window).width()*0.5, // 50% от ширины экрана
height: $(window).height()*0.9, // 90% от высоты экрана
close: function(event, ui) { $('#show_full').remove(); },
title: "متن کامل مطلب",
autoOpen: true
});
}
);
HideLoading('');
}
</script>
در آخر هم کد زیر را در جای مناسبی فرار دهید (کد زیر لینک آژاکس ادامه مطلب هست که با کلیک بر روی اون ادامه مطلب آژاکس نمایش داده می شود:
<a href="#" onclick="show_full('{*news-id}'); return false;">{*title}</a>
یا
<a href="#" onclick="show_full('{*news-id}'); return false;"><b>ادامه مطلب</b></a>
2.فایل engine.css قالب خود را باز کنید .
در پایان آن کد زیر را قرار دهید:
/* Dialog */
.ui-dialog .ui-dialog-title { float: right; margin: .1em 16px .2em 0; }
.ui-dialog .ui-dialog-titlebar-close { position: absolute; left: .3em; top: 50%; width: 19px; margin: -10px 0 0 0; padding: 1px; height: 18px; }
.ui-dialog .ui-dialog-titlebar-close span { display: block; margin: 1px; }
.ui-dialog .ui-dialog-titlebar-close:hover, .ui-dialog .ui-dialog-titlebar-close:focus { padding: 0; }
.ui-dialog .ui-dialog-content { position: relative; border: 0; padding: .5em 1em; background: none; overflow: auto; zoom: 1; }
.ui-dialog .ui-dialog-buttonpane { text-align: right; border-width: 1px 0 0 0; background-image: none; margin: .5em 0 0 0; padding: .3em 1em .5em .4em; }
.ui-dialog .ui-dialog-buttonpane button { float: left; margin: .5em .4em .5em 0; cursor: pointer; padding: .2em .6em .3em .6em; line-height: 1.4em; width:auto; overflow:visible; }
.ui-dialog .ui-resizable-se { width: 14px; height: 14px; left: 3px; bottom: 3px; }
.ui-draggable .ui-dialog-titlebar { cursor: move; }
3. فایل shortstory.tpl قالب خود را باز کنید.
در ابتدای آن کد زیر را قرار دهید:
<script type="text/javascript">
function show_full(id) {
ShowLoading('');
$.post(dle_root+"engine/ajax/show.full.php",
{id:id},
function(data) {
$('body').append("<div id=\"show_full\" style=\"width:90%;\"></div>");
$('#show_full').html(data);
$('#show_full').dialog({
zIndex: 900,
width: $(window).width()*0.5, // 50% от ширины экрана
height: $(window).height()*0.9, // 90% от высоты экрана
close: function(event, ui) { $('#show_full').remove(); },
title: "متن کامل مطلب",
autoOpen: true
});
}
);
HideLoading('');
}
</script>
در آخر هم کد زیر را در جای مناسبی فرار دهید (کد زیر لینک آژاکس ادامه مطلب هست که با کلیک بر روی اون ادامه مطلب آژاکس نمایش داده می شود:
<a href="#" onclick="show_full('{*news-id}'); return false;">{*title}</a>
<a href="#" onclick="show_full('{*news-id}'); return false;"><b>ادامه مطلب</b></a>