امکانات :
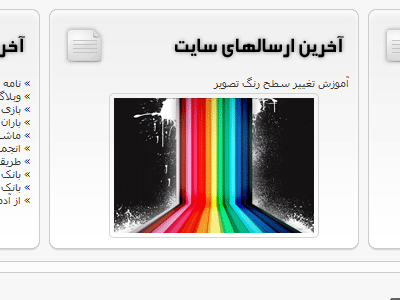
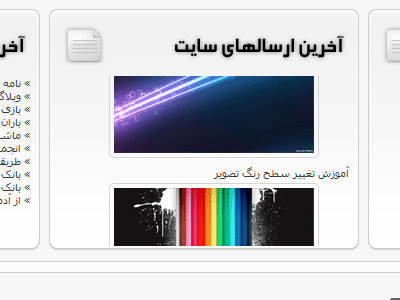
- نمایش آخرین ارسال های سایت بصورت تک تک
- استفاده از JQuery در نمایش
- نمایش عکس مطالب ارسالی
دموی ماژول
دانلود
آموزش نصب
1. فایل ضمیمه را دانلود کنید و در مسیر مشخص شده قرار بدید.
2. فایل index.php را باز کنید و کد زیر را پیدا کنید:
require_once ROOT_DIR . '/engine/init.php';
و زیر آن کد زیر را قرار بدید:
require_once ROOT_DIR . '/engine/modules/jquery_3news.php';
3. در همین فایل دنبال کد زیر بگردید:
$tpl->set ( '{topnews}', $topnews );
و زیر آن کد زیر را قرار بدید:
$tpl->set ( '{jquery_3news}', $jquery_3news );
4. فایل templates/{THEME}/main.tpl رو باز کنید و به دنبال کد زیر بگردید :
</head>
و قبل از کد بالا کد زیر را قرار دهید:
{jquery_3news}
<style type="text/css" media="all">
.jquery_3news{
width:300px;
height:130px;
}
.jquery_3news a .jquery_3news_img{
background:#eeeeee;
border:1px solid #555555;
margin:4px;
width:300px;
text-align:center;
-moz-border-radius:5px;
-webkit-border-radius:5px;
-khtml-border-radius:5px;
border-radius:5px;
opacity:0.8;
filter:alpha(opacity=80);
}
.jquery_3news a:hover .jquery_3news_img{
opacity:1;
filter:alpha(opacity=100);
}
.jquery_3news .jquery_3news_title{
width:300px;
padding:0 7px 0 0;
}
</style>
<style type="text/css" media="all">
.jquery_3news{
width:300px;
height:130px;
}
.jquery_3news a .jquery_3news_img{
background:#eeeeee;
border:1px solid #555555;
margin:4px;
width:300px;
text-align:center;
-moz-border-radius:5px;
-webkit-border-radius:5px;
-khtml-border-radius:5px;
border-radius:5px;
opacity:0.8;
filter:alpha(opacity=80);
}
.jquery_3news a:hover .jquery_3news_img{
opacity:1;
filter:alpha(opacity=100);
}
.jquery_3news .jquery_3news_title{
width:300px;
padding:0 7px 0 0;
}
</style>
برای نمایش آخرین مطالب کد زیر را در محل مناسبی از قالب قرار دهید:
<script type="text/javascript">
new pausescroller(lastnews, "lastnews", "jquery_3news", 3000);
</script>
new pausescroller(lastnews, "lastnews", "jquery_3news", 3000);
</script>
برای نمایش برترین مطالب کد زیر را در محل مناسبی از قالب قرار دهید:
<script type="text/javascript">
new pausescroller(lastnews, "topnews", "jquery_3news", 3000);
</script>
new pausescroller(lastnews, "topnews", "jquery_3news", 3000);
</script>
برای نمایش مطالب تصادفی کد زیر را در محل مناسبی از قالب قرار دهید:
<script type="text/javascript">
new pausescroller(lastnews, "randnews", "jquery_3news", 3000);
</script>
new pausescroller(lastnews, "randnews", "jquery_3news", 3000);
</script>
کاربری سازی:
به راحتی می توانید با ایجاد تغییر در قسمت 4، شکل ظاهری را در این ماژول تغییر دهید.
عدد 3000 در قسمت 5: سرعت مکث هر مطلب در هزارم ثانیه می باشد.
متغیرهای موجود در فایل engine/modules/jquery_3news.php :
$jq_3news['link'] = 100; // تعداد کاراکتر ها در عنوان مطلب
$jq_3news['limit'] = 10; // تعداد مطالب قابل نمايش
$jq_3news['img']['enable'] = True; // نمايش عکس (True يا False)
$jq_3news['img']['width'] = 200; // عرض عکس مطالب
$jq_3news['img']['height'] = 100; // طول عکس مطالب
$jq_3news['img']['quality'] = 75; // کيفيت تصوير (پيشفرض 75 بوده و بيشترين 100 مي باشد)
$jq_3news['img']['crop'] = 1; // برش تصوير در صورت بزرگتر بودن (0 يا 1)
$jq_3news['limit'] = 10; // تعداد مطالب قابل نمايش
$jq_3news['img']['enable'] = True; // نمايش عکس (True يا False)
$jq_3news['img']['width'] = 200; // عرض عکس مطالب
$jq_3news['img']['height'] = 100; // طول عکس مطالب
$jq_3news['img']['quality'] = 75; // کيفيت تصوير (پيشفرض 75 بوده و بيشترين 100 مي باشد)
$jq_3news['img']['crop'] = 1; // برش تصوير در صورت بزرگتر بودن (0 يا 1)
تصاویر

مکث چند ثانیه ای آخرین مطالب: