امکانات:
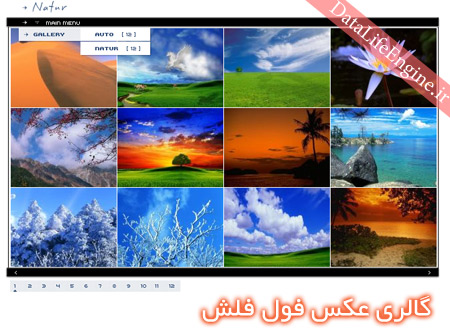
- دارای افکت های زیبای فلش
- توانایی مشاهده همه عکس ها در کنار هم
- فراخوانی از فایل xml
- دارای پیمایشگر یا نویگیشن
- و امکانات دیگر...
آموزش نصب
1- فایل ضمیمه شده رو در روت سایت خود آپلود کنید
2- فایل engine/engine.php را باز کنید و بدنبال کد های زیر بگردید:
نصب تمام شد :winked:
آدرس دسترسی به این ماژول :
YourSite.ir/index.php?do=slimgallery
چگونه عکس اضافه کنیم؟
عکس های خودتو رو در فولدر slimwebgallery/slides آپلود کنید.
فایل slimwebgallery/res/playdata.xml رو باز کنید و طبق الگوی زیر عکس های خود را اضافه کنید:
برای اطلاع از تنظیمات بیشتر و کاستومایز کردن این ماژول به فایل ReadMe.html و Config.xml درون پوشه slimwebgallery مراجعه کنید.
2- فایل engine/engine.php را باز کنید و بدنبال کد های زیر بگردید:
case "deletenews" :
include ENGINE_DIR . '/modules/deletenews.php';
break;case "slimgallery" :
include ENGINE_DIR.'/modules/slimgallery.php';
break;نصب تمام شد :winked:
آدرس دسترسی به این ماژول :
YourSite.ir/index.php?do=slimgallery
چگونه عکس اضافه کنیم؟
عکس های خودتو رو در فولدر slimwebgallery/slides آپلود کنید.
فایل slimwebgallery/res/playdata.xml رو باز کنید و طبق الگوی زیر عکس های خود را اضافه کنید:
<viewItem type="image" stratTime="4" duration="4">
<dataInfo id="01" size="0" url="slides/image_0.jpg" />
</viewItem>
<viewItem type="image" stratTime="8" duration="4">
<dataInfo id="02" size="0" url="slides/image_1.jpg" />
</viewItem>برای اطلاع از تنظیمات بیشتر و کاستومایز کردن این ماژول به فایل ReadMe.html و Config.xml درون پوشه slimwebgallery مراجعه کنید.