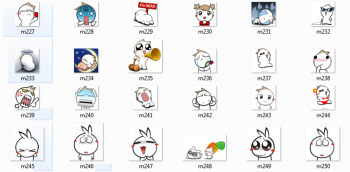
با استفاده از ماژول بسته شکلک به راحتی میتوانید به غیر از بسته عادی و همیشگی شکلک دیتالایفی خود ، امکان قراردادن 6 بسته مختلف شکلک را در بخش های مختلف سایت خود فراهم کنید و لذت ببرید.
نسخه ماژول: 1.0
نویسنده ماژول: leparkour
تکامل یافته توسط: majid_jeijo
* به زودی نسخه شکلک های فارسی و شبکه های اجتماعی دیگر هم منتشر می شود!
دانلود
آموزش نصب
1. فایل ضمیمه شده را دانلود (نام پوشه {THEME} موجود در پوشه templates را به نام قالب خود تغییر دهید) و سپس در هاست خود استخراج نمائید.
2. فایل init.php موجود در پوشه /engine/ را باز کرده و کد زیر را پیدا کنید:
بعد از آن کد زیر را قرار دهید:
3. فایل init.php موجود در پوشه /engine/inc/include/ را باز کرده و کد زیر را پیدا کنید:
بعد از آن کد زیر را قرار دهید:
4. فایل های: addcomments.php , editcomments.php , pm.php موجود در پوشه /engine/ajax/
را باز کرده و در هر کدام کد زیر را پیدا کنید:
بعد از آن کد زیر را قرار دهید:
5. فایل parse.class.php موجود در پوشه /engine/classes/ را باز کرده و کد زیر را پیدا کنید:
در خط بعد از آن به جای global $config, $lang; کد زیر را قرار دهید:
در همین فایل کد زیر را بیابید:
قبل از آن کد زیر را قرار دهید:
در همین فایل کد زیر را بیابید:
در خط بعد از آن به جای global $config; کد زیر را قرار دهید:
در همین فایل کد زیر را بیابید:
قبل از آن کد زیر را قرار دهید:
6. فایل bbcode.php موجود در پوشه /engine/modules/ را باز کرده و کد زیر را پیدا کنید:
بعد از آن کد زیر را قرار دهید:
7. فایل engine.css موجود در پوشه style قالب خود را باز کرده و کد زیر را بیابید:
و بعد از آن کد زیر را قرار دهید:
8. فایل main.tpl موجود در قالب خود را بازکرده و قبل از تگ کد زیر را قرار دهید:
* با استفاده از لینک زیر میتوانید در قسمتهای دیگر سایت خود که از TEXTAREA (محل درج متن) استفاده میشه هم درج شکلک قرار دهید:
تمام شد
امیدوارم مورد پسند واقع شده باشد
با آرزوی بهترینها برای شما دیتالایفی ها
2. فایل init.php موجود در پوشه /engine/ را باز کرده و کد زیر را پیدا کنید:
@include (ENGINE_DIR . '/data/config.php');بعد از آن کد زیر را قرار دهید:
@include (ENGINE_DIR . '/data/smiles.php');3. فایل init.php موجود در پوشه /engine/inc/include/ را باز کرده و کد زیر را پیدا کنید:
require_once (ENGINE_DIR . '/data/config.php');بعد از آن کد زیر را قرار دهید:
require_once (ENGINE_DIR . '/data/smiles.php');4. فایل های: addcomments.php , editcomments.php , pm.php موجود در پوشه /engine/ajax/
را باز کرده و در هر کدام کد زیر را پیدا کنید:
include ENGINE_DIR . '/data/config.php';بعد از آن کد زیر را قرار دهید:
include ENGINE_DIR . '/data/smiles.php';5. فایل parse.class.php موجود در پوشه /engine/classes/ را باز کرده و کد زیر را پیدا کنید:
function BB_Parse($source, $use_html = TRUE) {در خط بعد از آن به جای global $config, $lang; کد زیر را قرار دهید:
global $config, $lang, $config_smiles, $custom_dir_smiles;در همین فایل کد زیر را بیابید:
if( $this->filter_mode ) $source = $this->word_filter( $source );قبل از آن کد زیر را قرار دهید:
foreach ($config_smiles as $key => $val) { $smilies_arr = explode(",",$val ); $key = !empty($custom_dir_smiles[$key])?$custom_dir_smiles[$key]:$key; foreach ($smilies_arr as $smile) { $smile = trim($smile); $find[] = "':$smile:'"; $replace[] = "<!--smile:{$smile}--><img style=\"vertical-align: middle;border: none;max-height: 70px;\" alt=\"$smile\" src=\"" . $config['http_home_url'] . "engine/data/smiles/{$key}/{$smile}.gif\" /><!--/smile-->"; } }در همین فایل کد زیر را بیابید:
function decodeBBCodes($txt, $use_html = TRUE, $wysiwig = false) {در خط بعد از آن به جای global $config; کد زیر را قرار دهید:
global $config, $config_smiles, $custom_dir_smile;در همین فایل کد زیر را بیابید:
$txt = preg_replace( $find, $replace, $txt );قبل از آن کد زیر را قرار دهید:
foreach ($config_smiles as $key => $val) { $smilies_arr = explode(",", $val); foreach ($smilies_arr as $smile) { $smile = trim($smile); $replace[] = "':$smile:'"; $find[] = "#<img style=['\"]vertical-align: middle;border: none;max-height: 70px;['\"] alt=['\"]" . $smile . "['\"] align=['\"]absmiddle['\"] src=['\"](.+?)" . $smile . ".gif['\"] />#is"; } }6. فایل bbcode.php موجود در پوشه /engine/modules/ را باز کرده و کد زیر را پیدا کنید:
<span class="bb-sep">|</span>
<b id="b_emo" class="bb-btn" onclick="ins_emo(this)" title="{$lang['bb_t_emo']}">{$lang['bb_t_emo']}</b>بعد از آن کد زیر را قرار دهید:
<span class="bb-sep">|</span>
<b id="b_emo1" class="bb-btn" onclick="SmilesDoCall(this); return false;" title="{$lang['bb_t_emo']}">{$lang['bb_t_emo']}</b>7. فایل engine.css موجود در پوشه style قالب خود را باز کرده و کد زیر را بیابید:
#b_emo { background-image: url("../bbcodes/emo.gif"); }و بعد از آن کد زیر را قرار دهید:
#b_emo1 { background-image: url("../bbcodes/emo1.gif"); }8. فایل main.tpl موجود در قالب خود را بازکرده و قبل از تگ کد زیر را قرار دهید:
<script src="{THEME}/smiles/smiles.js"></script><link href="{THEME}/smiles/smiles.css" rel="stylesheet">* با استفاده از لینک زیر میتوانید در قسمتهای دیگر سایت خود که از TEXTAREA (محل درج متن) استفاده میشه هم درج شکلک قرار دهید:
<a href="#" onclick="SmilesDoCall(this); return false;">اضافه کردن شکلک</a>تمام شد
امیدوارم مورد پسند واقع شده باشد
با آرزوی بهترینها برای شما دیتالایفی ها