ماژول Show Full v2.3.1
نمایش ادامه مطلب به وسیله Ajax و jQuery
امکانات اضافه شده :
1.اضافه شدن فایل ajax_news_full.tpl
2. نمایش فایل های پیوست شده و دانلود آنها
3.نمایش دادن فیلد های اضافی
4. امتیاز دادن به مطلب
دانلود
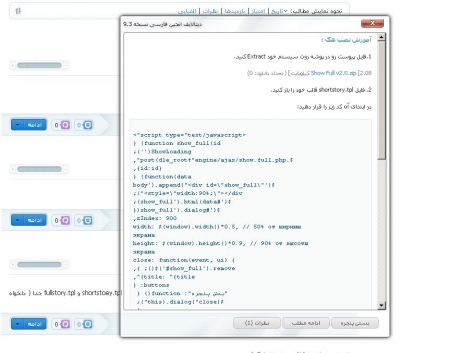
آموزش نصب
1.فایل پیوست رو در پوشه روت سیستم خود Extract کنید.
توجه !
باید ajax_news_full.tpl در فایل پیوست را در پوشه قالب پیشفرض سایت خود قرار دهید.
2. فایل Main.tpl قالب خود را باز کنید.
کد زیر را پیدا کنید:
قبل از آن کد زیر را قرار دهید:
<script type="text/javascript">
<!--
function show_full(id) {
ShowLoading('');
$(function () {
$.ajax({
type: "POST",
url: dle_root + "engine/ajax/show.full.php",
data: "id=" + id,
dataType: "xml",
success: function (xml) {
jQuery(xml).find('site').each(
function () {
title = jQuery(this).find('title').text(),
desc = jQuery(this).find('des').text();
rate = jQuery(this).find('rate').text();
$('body').append("<div id=\"show_full\" style=\"overflow: auto;width:80%;\"></div>");
$('#show_full').html(desc);
$('#show_full').dialog({
zIndex: 900,
width: $(window).width() * 0.5, // 50% عرض پنجره
height: $(window).height() * 0.9, // 90% طول پنجره
buttons: [{
text: "نزدیک",
click: function () {
$(this).dialog("close");
}
}],
close: function (event, ui) {
$('#show_full').remove();
},
title: title,
autoOpen: true
});
$('.ui-dialog-buttonset').html('<p align="right">' + rate + '</p>');
});
}
});
});
HideLoading('');
}
//-->
</script>
3. در آخر هم فایل shortstory.tpl قالب خود را باز کنید و کد زیر را در جای مناسبی فرار دهید (کد زیر لینک آژاکس ادامه مطلب هست که با کلیک بر روی اون ادامه مطلب آژاکس نمایش داده می شود):
<a href="#" onclick="show_full('{news-id*}'); return false;">{title*}</a>
یا
<a href="#" onclick="show_full('{news-id*}'); return false;"><b>ادامه مطلب</b></a>
در موقع قرار دادن کد در shortstory.tpl علامت ستاره (*) را بردارید.
پایان آموزش
توجه !
باید ajax_news_full.tpl در فایل پیوست را در پوشه قالب پیشفرض سایت خود قرار دهید.
2. فایل Main.tpl قالب خود را باز کنید.
کد زیر را پیدا کنید:
</head>
قبل از آن کد زیر را قرار دهید:
<script type="text/javascript">
<!--
function show_full(id) {
ShowLoading('');
$(function () {
$.ajax({
type: "POST",
url: dle_root + "engine/ajax/show.full.php",
data: "id=" + id,
dataType: "xml",
success: function (xml) {
jQuery(xml).find('site').each(
function () {
title = jQuery(this).find('title').text(),
desc = jQuery(this).find('des').text();
rate = jQuery(this).find('rate').text();
$('body').append("<div id=\"show_full\" style=\"overflow: auto;width:80%;\"></div>");
$('#show_full').html(desc);
$('#show_full').dialog({
zIndex: 900,
width: $(window).width() * 0.5, // 50% عرض پنجره
height: $(window).height() * 0.9, // 90% طول پنجره
buttons: [{
text: "نزدیک",
click: function () {
$(this).dialog("close");
}
}],
close: function (event, ui) {
$('#show_full').remove();
},
title: title,
autoOpen: true
});
$('.ui-dialog-buttonset').html('<p align="right">' + rate + '</p>');
});
}
});
});
HideLoading('');
}
//-->
</script>
3. در آخر هم فایل shortstory.tpl قالب خود را باز کنید و کد زیر را در جای مناسبی فرار دهید (کد زیر لینک آژاکس ادامه مطلب هست که با کلیک بر روی اون ادامه مطلب آژاکس نمایش داده می شود):
<a href="#" onclick="show_full('{news-id*}'); return false;">{title*}</a>
یا
<a href="#" onclick="show_full('{news-id*}'); return false;"><b>ادامه مطلب</b></a>
در موقع قرار دادن کد در shortstory.tpl علامت ستاره (*) را بردارید.
پایان آموزش