
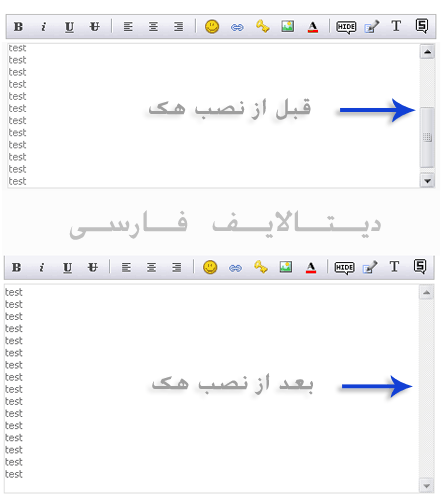
نمایش تصاویر آپلود شده به شکلی جدید . در صورتی که عکسهای شمت سایزش بیشتر از 450 پیکسل باشه . به 2صورت کوچیک (thumb ) و سایز اصلی ذخیره میشه که با کلیک روی عکس به صورت بزرگتر و به شکل بالا ظاهر میشه.
1. فایل ضمیمه رو دانلود و در قالب خودتون قرار بدید :
2. فایل main.tpl رو در قالب خودتون باز کنید :
قبل از کد زیر :
</head>
کد زیر رو قرار بدید : ( ستاره ای که قبل از theme هست رو حذف کنید )
<script type="text/javascript" language="javascript" src="{*THEME}/lytebox/lytebox.js"></script>
<link rel="stylesheet" href="{*THEME}/lytebox/lytebox.css" type="text/css" media="screen" />
<link rel="stylesheet" href="{*THEME}/lytebox/lytebox.css" type="text/css" media="screen" />
3. فایل engine/classes/parse.class.php رو باز کنید :
به دنبال کد زیر بگردید »
<!--TBegin--><a href=\"$gurl\" onclick=\"return hs.expand(this)\" ><img src=\"$url\" {$alt} /></a><!--TEnd-->
به جاش کد زیر رو قرار بدید »
<!--ThumbBegin--><a rel=\"lytebox\" href=\"$gurl\"><img src=\"$url\" style=\"border: none;\" {$alt} /></a><!--ThumbEnd-->
در همین فایل . به دنبال کد زیر بگردید :
<!--TBegin--><a href=\"$gurl\" onclick=\"return hs.expand(this)\" ><img align=\"$align\" src=\"$url\" {$alt} /></a><!--TEnd-->
به جاش کد زیر رو قرار بدید »
<!--ThumbBegin--><a rel=\"lytebox\" href=\"$gurl\"><img align=\"$align\" src=\"$url\" style=\"border: none;\" {$alt} /></a><!--ThumbEnd-->