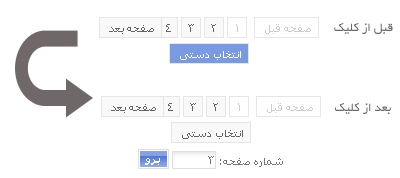
با سلام . هکی که امروز براتون آماده کردم یک قابلیتی زیبایی رو برای شمارنده صفحاتتون ایجاد میکند که در شکل بالا واضح است. به مهضی که روی دکمه انتخاب دستی کلیک می شود زیر آن دکمه یک شمارنده دستی ظاهر می شود که سبک جالبی رو به سایتتون میده .
فایل navigation.tpl رو از پوشه قالب سایتتون باز کنید. تمامی محتویات آن فایل را پاک کرده و کد های زیر را در آن فایل جایگزین کنید.
<style>
.navigation {
color:#666;
border:0px;
}
.navigation a:link,
.navigation a:visited,
.navigation a:hover,
.navigation a:active {
text-decoration:none;
color: #636363;
background:#F9F9F9;
border:1px solid #E6E6E6;
padding:3px 6px;
font-size:11px
}
.navigation a:hover {
background:#799AE3;
color:#FFFFFF;
border-color:#E6E6E6;
}
.navigation span {
text-decoration:none;
background:#fff;
padding:3px 6px;
border:1px solid #E6E6E6;
color:#ccc;
font-size:11px;
}
</style>
<div class="navigation" align="center" style="margin-bottom:10px; margin-top:10px;">[prev-link] صفحه قبل [/prev-link] {pages} [next-link] صفحه بعد [/next-link] <br><br> <a href="#page" onclick="javascript:ShowOrHide('GoOnPage'); return false;"> انتخاب دستی </a></div>
</div>
<div name="page" id="GoOnPage" style="display:none;" align="center">
<!-- Sayfaya Git -->
<div align = "center">
<form name="go_on_page" method="get">
شماره صفحه: <input size="3" style="width:40px;" type="text" name="cstart" class="f_input" />
<input type="submit" value=" برو " class="bbcodes" />
</form>
</div>
</div>
موفق باشید.