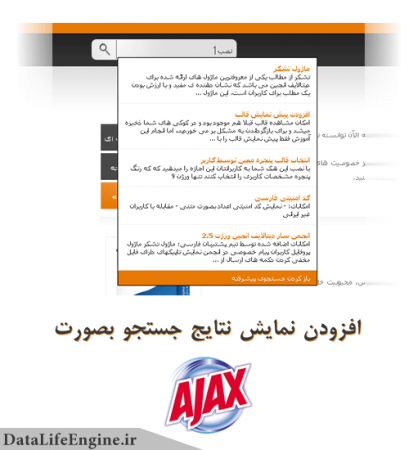
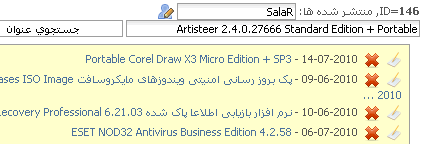
در هنگام جستجوی مطالب، نتایجی که در جستجوی سریع مطالب به نمایش در می آید، تنها شامل عنوان و توضیحات مطلب می باشد که بوسیله این هک، تصویر بند انگشتی که در مطالب شما واقع شده در کنار توضیحات در جستجوی سریع به نمایش در می آید.
امیدوارم که مورد استفاده شما قرار گرفته باشد.
آموزش نصب
فایل engine/ajax/search.php را باز نمایید.
کد زیر را پیدا نمایید.
سپس این کد را در پایین آن قرار دهید:
کد زیر را پیدا نمایید.
سپس با کد زیر جایگزین نمایید:
موفق باشید.
کد زیر را پیدا نمایید.
$row['category'] = intval( $row['category'] );سپس این کد را در پایین آن قرار دهید:
$short_story = stripslashes($row['short_story']); $images = array(); preg_match_all('/(img|src)=("|\')[^"\'>]+/i', $short_story, $media); $data = preg_replace('/(img|src)("|\'|="|=\')(.*)/i', "$3", $media[0]); foreach($data as $url) { $info = pathinfo($url); if (isset($info['extension'])) { $info['extension'] = strtolower($info['extension']); if (($info['extension'] == 'jpg') || ($info['extension'] == 'jpeg') || ($info['extension'] == 'gif') || ($info['extension'] == 'png')) array_push($images, $url); } } if ( count($images) ) { $image = $url; } else { $image = $config['http_home_url'] . "templates/" . $config['skin'] . "/dleimages/no_image.jpg"; }کد زیر را پیدا نمایید.
$buffer .= "<span>".$description."</span></a>";سپس با کد زیر جایگزین نمایید:
$buffer .= "<img width=\"40px\" height=\"40px\" src=\"" . $image . "\" style=\"float:right; margin:5px;\"><span>".$description."</span></a>";موفق باشید.
تصاویر