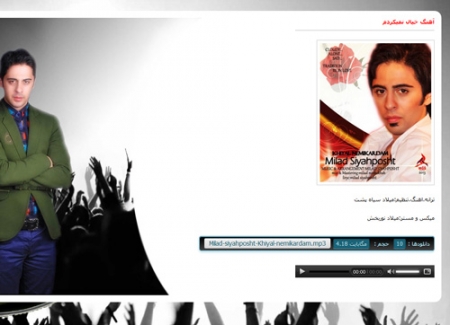
ساده بودن و در عین حال حرفه ای بودن دیتالایف انجین در بخش دانلود و آپلود کار افراد بازدید کننده را سخت کرده و بارهاشده که آنها برای دانلود فایل شما گیج و سردرگم شوند! حال با استایلی زیبا و کدی مناسب برای این بخش که برای شما قرار داده ایم شما کار را برای بازدید کنندگان خود راحت کنید.
دانلود
آموزش نصب
فایل ضمیمه را دانلود کرده و در public_html هاست خود آپلود کنید و از حالت فشرده خارج کنید.
کد زیر را در فایل engine.css قالب خود قرار دهید :
کد زیر را در فایل engine.css قالب خود قرار دهید :
.mknop{direction: rtl;display:inline-block;margin:10px 0px;height:30px;border:1px solid #419DB8;border-radius:5px;box-shadow:inset 0px 1px 0px #7ACBE3, 0px 1px 0px 0px #fff, 0px 2px 4px 0px #90C9D8;background:#020202;background:-moz-linear-gradient(top, #020202 11%, #414141 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(11%,#020202), color-stop(100%,#414141));background:-webkit-linear-gradient(top, #020202 11%,#414141 100%);background:-o-linear-gradient(top, #020202 11%,#414141 100%);background:-ms-linear-gradient(top, #020202 11%,#414141 100%);background:linear-gradient(to bottom, #020202 11%,#414141 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#020202', endColorstr='#414141',GradientType=0);}
.mknop:hover{display:inline-block;margin:10px 0px;height:30px;border:1px solid #419DB8;border-radius:5px;box-shadow:inset 0px 1px 0px #7ACBE3, 0px 1px 0px 0px #fff, 0px 2px 4px 0px #2186A2;background:#020202;background:-moz-linear-gradient(top, #020202 11%, #21819D 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(11%,#020202), color-stop(100%,#21819D));background:-webkit-linear-gradient(top, #020202 11%,#21819D 100%);background:-o-linear-gradient(top, #020202 11%,#21819D 100%);background:-ms-linear-gradient(top, #020202 11%,#21819D 100%);background:linear-gradient(to bottom, #020202 11%,#21819D 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#020202', endColorstr='#21819D',GradientType=0);}
.mknoplink{float: left;direction: ltr;padding:1px 10px 2px;display:inline-block;background:#efefef;background:-moz-linear-gradient(top, #efefef 0%, #dbdbdb 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#efefef), color-stop(100%,#dbdbdb));background:-webkit-linear-gradient(top, #efefef 0%,#dbdbdb 100%);background:-o-linear-gradient(top, #efefef 0%,#dbdbdb 100%);background:-ms-linear-gradient(top, #efefef 0%,#dbdbdb 100%);background:linear-gradient(to bottom, #efefef 0%,#dbdbdb 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#efefef', endColorstr='#dbdbdb',GradientType=0);box-shadow:inset 0px 1px 0px #fff,0px 1px 0px #E5E5E5;border-radius:3px;text-shadow:0px 1px 0px #fff;margin:4px 5px 0 10px;color:#15586A;font:14px Tahoma;}
.mknopsize{direction: ltr;margin:5px 1px 5px 5px;display:inline-block;padding:0 6px 1px;background:#1A6479;box-shadow:inset 0px 1px 2px #0A4352, 0px 1px 0px #48C1E3;border-radius:3px;color:#C9F5FF;text-shadow:0px -1px 0px #0D3E4B;}
.mknopdownload{float: right;display:inline-block;margin: 3px 9px 4px 8px;color:#D6F7FF;text-shadow:0px -1px 0px #1A6479;}
.mknopcifr{margin:2px 1px 1px;display:inline-block;padding:0 6px 1px;background:#1A6479;box-shadow:inset 0px 1px 2px #0A4352, 0px 1px 0px #48C1E3;border-radius:3px;color:#C9F5FF;text-shadow:0px -1px 0px #0D3E4B;}
.mknorazt{display:inline-block;margin: 4px 1px 4px 5px;color:#D6F7FF;text-shadow:0px -1px 0px #1A6479;}