سلام
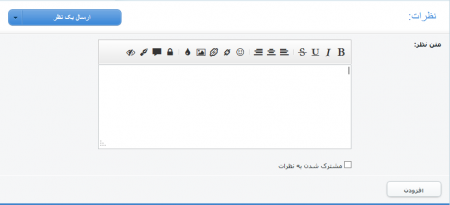
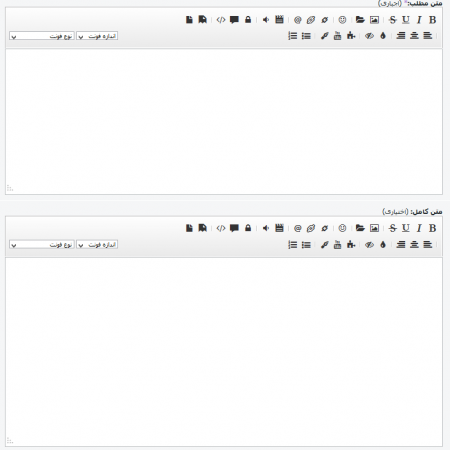
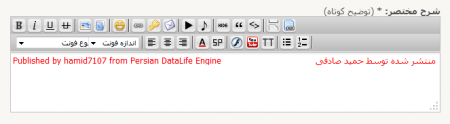
با استفاده از هک زیر می تونید چهره ویرایشگر (bbcodes ) دیتالایف رو تغییر بدین.
دانلود
آموزش نصب
در قالب خود پوشه bbcodes را حذف کنید و فایل دانلود شده را در قالب خود قرار دهید.
در فایل main.tpl بین دو تک head کد زیر را قرار دهید:
فایل engine.css را باز کنید و کد زیر را پیدا کنید :
و کل کدهای مربوط به ویرایشگر را پاک کنید یعنی کدهای زیر :
و کد زیر را اضافه نمایید :
در فایل main.tpl بین دو تک head کد زیر را قرار دهید:
<link rel="stylesheet" href="{THEME}/css/fontello.css" />
فایل engine.css را باز کنید و کد زیر را پیدا کنید :
.bb-pane
و کل کدهای مربوط به ویرایشگر را پاک کنید یعنی کدهای زیر :
.bb-pane { height: 1%; overflow: hidden; border: 1px solid #BBB; background-image: url("../bbcodes/bg.gif"); }
.bb-btn, .bb-sep { height: 25px; float: left; display: block; overflow: hidden; text-indent: -9999px; white-space: nowrap; }
.bb-sel { float: left; padding: 4px 2px 0 2px; }
.bb-sel select { font-size: 11px; }
.bb-sep { width: 5px; background-image: url("../bbcodes/brkspace.gif"); }
.bb-btn { cursor: pointer; width: 23px; }
#b_font { width: 118px;}
#b_size { width: 65px;}
#b_font select { padding: 0px;}
#b_size select { padding: 0px;}
#b_b { background-image: url("../bbcodes/b.gif"); }
#b_i { background-image: url("../bbcodes/i.gif"); }
#b_u { background-image: url("../bbcodes/u.gif"); }
#b_s { background-image: url("../bbcodes/s.gif"); }
#b_img { background-image: url("../bbcodes/image.gif"); }
#b_up { background-image: url("../bbcodes/upload.gif"); }
#b_emo { background-image: url("../bbcodes/emo.gif"); }
#b_url { background-image: url("../bbcodes/link.gif"); }
#b_leech { background-image: url("../bbcodes/leech.gif"); }
#b_mail { background-image: url("../bbcodes/email.gif"); }
#b_video { background-image: url("../bbcodes/mp.gif"); }
#b_audio { background-image: url("../bbcodes/mp3.gif"); }
#b_hide { background-image: url("../bbcodes/hide.gif"); }
#b_quote { background-image: url("../bbcodes/quote.gif"); }
#b_code { background-image: url("../bbcodes/code.gif"); }
#b_left { background-image: url("../bbcodes/l.gif"); }
#b_center { background-image: url("../bbcodes/c.gif"); }
#b_right { background-image: url("../bbcodes/r.gif"); }
#b_color { background-image: url("../bbcodes/color.gif"); }
#b_spoiler { background-image: url("../bbcodes/spoiler.gif"); }
#b_fla { background-image: url("../bbcodes/flash.gif"); }
#b_yt { background-image: url("../bbcodes/youtube.gif"); }
#b_tf { background-image: url("../bbcodes/typograf.gif"); }
#b_list { background-image: url("../bbcodes/list.gif"); }
#b_ol { background-image: url("../bbcodes/ol.gif"); }
#b_tnl { background-image: url("../bbcodes/translit.gif"); }
#b_br { background-image: url("../bbcodes/pbreak.gif"); }
#b_pl { background-image: url("../bbcodes/page.gif"); }
و کد زیر را اضافه نمایید :
.clr {clear: both;}