به وسیله این هک میتوانید استایل فایل های attachment رو تغییر بدید
ویژگی های:
دارای دو سبک فارسی و انگلیسی
ظاهر متفاوت و جذاب
رفع مشکل بهم ریختگی فایل های ضمیمه
توجه:
در فایل ضمیمه دو پوشه هست با نام های rtl و ltr که داخل هر کدومش یه فایل functions.php هست
اگر بنابر آموزشی که در بخش سوالات متداول هست از نام فارسی برای فایلهای دانلود خود استفاده می نمایید از فایل پوشه rtl استفاده نمایید و درصورتی که از همان شکل عادی فایل های ضمیمه اسفاده می نمایید از فایل پوشه ltr استفاده نمایید
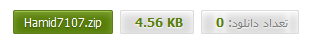
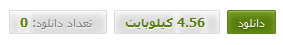
تفاوت آنها را میتوانید در بخش تصاویر مشاهده نمایید
دانلود
آموزش نصب
ابتدا فایلهای پیوست را دانلود نمایید
فایل مناسب با نیاز خود را در مسیر زیر آپلود نمایید
یکی از کدهای زیر را متناسب با نیاز خود در انتهای فایل engine.css قالب خود قرار دهید
برای ltr
برای rtl
موفق باشید
فایل مناسب با نیاز خود را در مسیر زیر آپلود نمایید
/engine/modules
یکی از کدهای زیر را متناسب با نیاز خود در انتهای فایل engine.css قالب خود قرار دهید
برای ltr
/*--Atach--*/
.yadg {margin: 5px 0px; direction:ltr;}
.yad a {padding: 3px 10px; background: #587E0A; color: #fff; text-shadow: 0px 1px 1px #364D08; border-radius: 2px; box-shadow: inset 0px 1px 0px #9BC446, inset 0px 3px 7px #83A739, 0px 1px 0px #fff; border: 1px solid #5F7E1F;}
.yad a:hover {background: #45453D; color: #fff; text-shadow: 0px 1px 1px #000; box-shadow: inset 0px 1px 0px #A3A39B, inset 0px 3px 7px #848479, 0px 1px 0px #fff; border: 1px solid #45453D;}
/*--size--*/
.yad1 {text-transform: uppercase; margin-left: 7px; background: #DBDBDB; padding: 3px 10px; color: #7C7C7C; text-shadow: 0px 1px 1px #fff; border-radius: 2px; box-shadow: inset 0px 1px 0px #fff, inset 0px 3px 7px #fff; border: 1px solid #DBDBDB;}
.yad1 b {color: #597F0B;}
/*--view--*/
.yad2 {text-transform: uppercase; margin-left: 7px; background: #DBDBDB; padding: 3px 10px; color: #7C7C7C; text-shadow: 0px 1px 1px #fff; border-radius: 2px; box-shadow: inset 0px 1px 0px #fff, inset 0px 3px 7px #fff; border: 1px solid #DBDBDB;}
.yad2 b {color: #597F0B;}
.yadg {margin: 5px 0px; direction:ltr;}
.yad a {padding: 3px 10px; background: #587E0A; color: #fff; text-shadow: 0px 1px 1px #364D08; border-radius: 2px; box-shadow: inset 0px 1px 0px #9BC446, inset 0px 3px 7px #83A739, 0px 1px 0px #fff; border: 1px solid #5F7E1F;}
.yad a:hover {background: #45453D; color: #fff; text-shadow: 0px 1px 1px #000; box-shadow: inset 0px 1px 0px #A3A39B, inset 0px 3px 7px #848479, 0px 1px 0px #fff; border: 1px solid #45453D;}
/*--size--*/
.yad1 {text-transform: uppercase; margin-left: 7px; background: #DBDBDB; padding: 3px 10px; color: #7C7C7C; text-shadow: 0px 1px 1px #fff; border-radius: 2px; box-shadow: inset 0px 1px 0px #fff, inset 0px 3px 7px #fff; border: 1px solid #DBDBDB;}
.yad1 b {color: #597F0B;}
/*--view--*/
.yad2 {text-transform: uppercase; margin-left: 7px; background: #DBDBDB; padding: 3px 10px; color: #7C7C7C; text-shadow: 0px 1px 1px #fff; border-radius: 2px; box-shadow: inset 0px 1px 0px #fff, inset 0px 3px 7px #fff; border: 1px solid #DBDBDB;}
.yad2 b {color: #597F0B;}
برای rtl
/*--Atachfa--*/
.yadg {margin: 5px 0px;}
.yad a {padding: 3px 10px; background: #587E0A; color: #fff; text-shadow: 0px 1px 1px #364D08; border-radius: 2px; box-shadow: inset 0px 1px 0px #9BC446, inset 0px 3px 7px #83A739, 0px 1px 0px #fff; border: 1px solid #5F7E1F;}
.yad a:hover {background: #45453D; color: #fff; text-shadow: 0px 1px 1px #000; box-shadow: inset 0px 1px 0px #A3A39B, inset 0px 3px 7px #848479, 0px 1px 0px #fff; border: 1px solid #45453D;}
/*--sizefa--*/
.yad1 {text-transform: uppercase; margin-right: 7px; background: #DBDBDB; padding: 3px 10px; color: #7C7C7C; text-shadow: 0px 1px 1px #fff; border-radius: 2px; box-shadow: inset 0px 1px 0px #fff, inset 0px 3px 7px #fff; border: 1px solid #DBDBDB;}
.yad1 b {color: #597F0B;}
/*--viewfa--*/
.yad2 {text-transform: uppercase; margin-right: 7px; background: #DBDBDB; padding: 3px 10px; color: #7C7C7C; text-shadow: 0px 1px 1px #fff; border-radius: 2px; box-shadow: inset 0px 1px 0px #fff, inset 0px 3px 7px #fff; border: 1px solid #DBDBDB;}
.yad2 b {color: #597F0B;}
.yadg {margin: 5px 0px;}
.yad a {padding: 3px 10px; background: #587E0A; color: #fff; text-shadow: 0px 1px 1px #364D08; border-radius: 2px; box-shadow: inset 0px 1px 0px #9BC446, inset 0px 3px 7px #83A739, 0px 1px 0px #fff; border: 1px solid #5F7E1F;}
.yad a:hover {background: #45453D; color: #fff; text-shadow: 0px 1px 1px #000; box-shadow: inset 0px 1px 0px #A3A39B, inset 0px 3px 7px #848479, 0px 1px 0px #fff; border: 1px solid #45453D;}
/*--sizefa--*/
.yad1 {text-transform: uppercase; margin-right: 7px; background: #DBDBDB; padding: 3px 10px; color: #7C7C7C; text-shadow: 0px 1px 1px #fff; border-radius: 2px; box-shadow: inset 0px 1px 0px #fff, inset 0px 3px 7px #fff; border: 1px solid #DBDBDB;}
.yad1 b {color: #597F0B;}
/*--viewfa--*/
.yad2 {text-transform: uppercase; margin-right: 7px; background: #DBDBDB; padding: 3px 10px; color: #7C7C7C; text-shadow: 0px 1px 1px #fff; border-radius: 2px; box-shadow: inset 0px 1px 0px #fff, inset 0px 3px 7px #fff; border: 1px solid #DBDBDB;}
.yad2 b {color: #597F0B;}
موفق باشید
سوالات متداول
آیا میشه به جای نام فایل از نام دلخواهی استفاده کرد
بله، در حالت های زیر میتوان فایل ضمیمه رو نمایش داد
وقتی شما فایل رو با نام توی مطلب قرار میدید:
وقتی که هیچ نامی برای فایل قرار نمیدید:
وقتی که خودتون یک نام براش قرار میدید:
البته بدون ستاره
با تشکر از IMP بخاطر آموزش این نکته به من
بله، در حالت های زیر میتوان فایل ضمیمه رو نمایش داد
وقتی شما فایل رو با نام توی مطلب قرار میدید:
[attachment*=5:yadname.zip]
وقتی که هیچ نامی برای فایل قرار نمیدید:
[attachment*=5]
وقتی که خودتون یک نام براش قرار میدید:
[attachment*=5:دانلود فایل]
البته بدون ستاره
با تشکر از IMP بخاطر آموزش این نکته به من
تصاویر