اگر شما می خواهید به طور خودکار تگ مطالب ایجاد شود می توانید از این هک استفاده کنید
برای استفاده از این هک شما باید قسمت شورت استوری و فول استوری را پر کنید
و راهی آسان برای انتخاب تک به طور خودکار می باشد.
این هک به درخواست یکی از دوستان ترجمه شد و اولین کار بنده می باشد و اگر مشکلی پیش امد(که نمیاد چون روی 3تا سایت تست شده)بنده در خدمتم. ![]()
نویسنده ماژول: MaRZoCHi
ترجمه فارسی توسط: Jeneral_Arash
دانلود
آموزش نصب
1.لطفا قبل از انجام هر کاری از فایل های زیر پشتیبان تهیه کنید.
2. فایل دانلود شده را از حالت فشرده خارج ساخته و پوشه Uploads را بر روی سرور خود آپلود کنید.
3.فایل engine/classes/js/dle_js.js را باز کنید و به آخر آن کد زیرا اضافه کنید
function auto_tags() {
var wysiwyg = 'no';
if (wysiwyg == "yes") {
submit_all_data();
}
if ($('#tags').val().length == 0 ) {
var title_txt = document.getElementById('title').value;
var short_txt = document.getElementById('short_story').value;
var full_txt = document.getElementById('full_story').value;
ShowLoading('');
$.post("engine/ajax/mws-tagger.php", { title_txt: title_txt, short_txt: short_txt, full_txt: full_txt }, function(data){
HideLoading('');
$('#tags').val(data);
});
}
return false;
}
برای اضافه کردن دکمه "ایجاد تگ" در قسمت ارسال مطلب در سایت این بخش را انجام دهید.
4.فایل engine/modules/addnews.php را باز کنید و به دنبال کد زیر بگرید(حدود خط 126)
کد زیرا قبل از آن قرار دهید
5.فایل addnews.tpl قالب فعلی خود را باز کنید و به دنبال کد زیر بگردید
بعد از آن کد زیر را اضافه کنید
کد زیرا پیدا کنید
اضافه کردن بعدی: (باید توسط یک فضای جدا انجام شود)
همانند تصویر زیر
برای اضافه کردن "ایجاد تگ" به کنترل پنل بخش بعدی را انجام دهید
6.فایل engine/inc/addnews.php را باز کنید و به دنبال کد زیر بگردید(حدود خط 63)
کد زیر را قبل از آن قرار دهید
کد زیرا پیدا کنید
بعد از آن کد زیر را قرار دهید
7.فایل engine/inc/editnews.php را باز کنید و به دنبال کد زیر بگردید(حدود خط 1000)
قبل از آن کد زیر را قرار دهید
کد زیر را پیدا کنید(حدود خط 1464)
<input onclick="preview()" type="button" class="btn btn-info" value="{$lang['btn_preview']}" style="width:100px;">
بعد از کد بالا کد زیر را قرار دهید
*در صورت بروز هر گونه مشکل فایل ها را بازگردانی کنید
engine/classes/js/dle_js.js
engine/modules/addnews.php
engine/inc/addnews.php
engine/inc/editnews.php
engine/modules/addnews.php
engine/inc/addnews.php
engine/inc/editnews.php
2. فایل دانلود شده را از حالت فشرده خارج ساخته و پوشه Uploads را بر روی سرور خود آپلود کنید.
3.فایل engine/classes/js/dle_js.js را باز کنید و به آخر آن کد زیرا اضافه کنید
function auto_tags() {
var wysiwyg = 'no';
if (wysiwyg == "yes") {
submit_all_data();
}
if ($('#tags').val().length == 0 ) {
var title_txt = document.getElementById('title').value;
var short_txt = document.getElementById('short_story').value;
var full_txt = document.getElementById('full_story').value;
ShowLoading('');
$.post("engine/ajax/mws-tagger.php", { title_txt: title_txt, short_txt: short_txt, full_txt: full_txt }, function(data){
HideLoading('');
$('#tags').val(data);
});
}
return false;
}
برای اضافه کردن دکمه "ایجاد تگ" در قسمت ارسال مطلب در سایت این بخش را انجام دهید.
4.فایل engine/modules/addnews.php را باز کنید و به دنبال کد زیر بگرید(حدود خط 126)
if( ! $user_group[$member_id['user_group']]['moderation'] ) {
کد زیرا قبل از آن قرار دهید
else {
$stop .= "<li>شما برچسب را وارد کنید</li>";
}
$stop .= "<li>شما برچسب را وارد کنید</li>";
}
5.فایل addnews.tpl قالب فعلی خود را باز کنید و به دنبال کد زیر بگردید
<button name="add" class="fbutton" type="submit"><span>ارسال/><span></button>
بعد از آن کد زیر را اضافه کنید
<input name="autotag" onclick="auto_tags()" class="fbutton" type="button" value="ایجاد برچسب"</input>
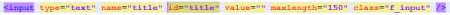
کد زیرا پیدا کنید
name="title"
اضافه کردن بعدی: (باید توسط یک فضای جدا انجام شود)
name="id"
همانند تصویر زیر
برای اضافه کردن "ایجاد تگ" به کنترل پنل بخش بعدی را انجام دهید
6.فایل engine/inc/addnews.php را باز کنید و به دنبال کد زیر بگردید(حدود خط 63)
function auto_keywords ( key )
کد زیر را قبل از آن قرار دهید
function auto_tags() {
var wysiwyg = 'no';
if (wysiwyg == \"yes\") {
submit_all_data();
}
if ($('#tags').val().length == 0 ) {
var title_txt = document.getElementById('title').value;
var short_txt = document.getElementById('short_story').value;
var full_txt = document.getElementById('full_story').value;
ShowLoading('');
$.post(\"engine/ajax/mws-tagger.php\", { title_txt: title_txt, short_txt: short_txt, full_txt: full_txt }, function(data){
HideLoading('');
$('#tags').val(data);
});
}
return false;
}
var wysiwyg = 'no';
if (wysiwyg == \"yes\") {
submit_all_data();
}
if ($('#tags').val().length == 0 ) {
var title_txt = document.getElementById('title').value;
var short_txt = document.getElementById('short_story').value;
var full_txt = document.getElementById('full_story').value;
ShowLoading('');
$.post(\"engine/ajax/mws-tagger.php\", { title_txt: title_txt, short_txt: short_txt, full_txt: full_txt }, function(data){
HideLoading('');
$('#tags').val(data);
});
}
return false;
}
کد زیرا پیدا کنید
<input onclick="preview()" type="button" class="btn btn-info" value="{$lang['btn_preview']}" style="width:100px;">
بعد از آن کد زیر را قرار دهید
<input onclick="auto_tags()" type="button" class="btn btn-warning" value="ایجاد برچسب" style="width:100px;">
7.فایل engine/inc/editnews.php را باز کنید و به دنبال کد زیر بگردید(حدود خط 1000)
function auto_keywords ( key )
قبل از آن کد زیر را قرار دهید
function auto_tags() {
var wysiwyg = 'no';
if (wysiwyg == \"yes\") {
submit_all_data();
}
if ($('#tags').val().length == 0 ) {
var title_txt = document.getElementById('title').value;
var short_txt = document.getElementById('short_story').value;
var full_txt = document.getElementById('full_story').value;
ShowLoading('');
$.post(\"engine/ajax/mws-tagger.php\", { title_txt: title_txt, short_txt: short_txt, full_txt: full_txt }, function(data){
HideLoading('');
$('#tags').val(data);
});
}
return false;
}
var wysiwyg = 'no';
if (wysiwyg == \"yes\") {
submit_all_data();
}
if ($('#tags').val().length == 0 ) {
var title_txt = document.getElementById('title').value;
var short_txt = document.getElementById('short_story').value;
var full_txt = document.getElementById('full_story').value;
ShowLoading('');
$.post(\"engine/ajax/mws-tagger.php\", { title_txt: title_txt, short_txt: short_txt, full_txt: full_txt }, function(data){
HideLoading('');
$('#tags').val(data);
});
}
return false;
}
کد زیر را پیدا کنید(حدود خط 1464)
<input onclick="preview()" type="button" class="btn btn-info" value="{$lang['btn_preview']}" style="width:100px;">
بعد از کد بالا کد زیر را قرار دهید
<input onclick="auto_tags()" type="button" class="btn btn-warning" value="ایجاد برچسب" style="width:100px;">
*در صورت بروز هر گونه مشکل فایل ها را بازگردانی کنید
تصاویر