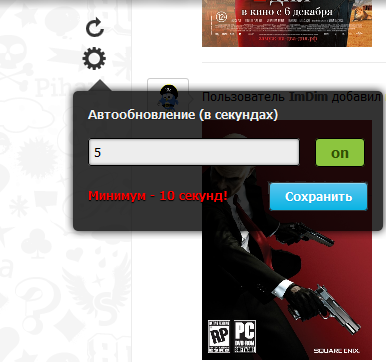
با استفاده از این هک میتونید به صورت خودکار صفحه ها و کوکی ها رو آپدیت کنید.
دانلود
آموزش نصب
ابتدا فایل رو دانلود کرده و در قالب خودتون آپلود کنید.
در main.tpl قالب خودتون کد
<link media="screen" href="{THEME}/style/ajax.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="{THEME}/js/cookie.js"></script>
<script type="text/javascript" src="{THEME}/js/ajax.js"></script>
رو قرار بدید.
در همین فایل به جای
کد
رو قرار بدید.
باز هم در همین فایل قبل از
کد
رو قرار بدید.
در main.tpl قالب خودتون کد
<link media="screen" href="{THEME}/style/ajax.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="{THEME}/js/cookie.js"></script>
<script type="text/javascript" src="{THEME}/js/ajax.js"></script>
رو قرار بدید.
در همین فایل به جای
<body>
کد
<body [aviable=main]onload="LoadContent()"[/aviable]>
رو قرار بدید.
باز هم در همین فایل قبل از
{info} {content}
کد
<!---aAjax--->
<div class="opss">
<span class="refresh" onclick="LoadContent()"></span>
<span class="showset" id="showset"></span>
<div class="setting" id="setting">
<div class="corner"> </div>
<div class="title">به روز رسانی خودکار (در ثانیه)</div>
<input class="left input" id="atime" type="text" value="60"/> <input id="onoff" class="swbg left" value="off" type="button"/>
<div class="error left">حداقل - 10 ثانیه!</div><div id="ready" class="save right">ذخیره</div>
</div>
</div>
<!---aAjax--->
<div class="opss">
<span class="refresh" onclick="LoadContent()"></span>
<span class="showset" id="showset"></span>
<div class="setting" id="setting">
<div class="corner"> </div>
<div class="title">به روز رسانی خودکار (در ثانیه)</div>
<input class="left input" id="atime" type="text" value="60"/> <input id="onoff" class="swbg left" value="off" type="button"/>
<div class="error left">حداقل - 10 ثانیه!</div><div id="ready" class="save right">ذخیره</div>
</div>
</div>
<!---aAjax--->
رو قرار بدید.
تصاویر