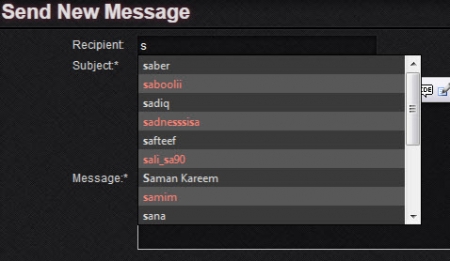
با استفادە از ماژول در قسمت ارسال پیام جدید با وارد کردن اولین حروف از نام کاربر بە صورت خودکار نام هایی کە با همون حروف شروع میشن بە صورت لیست باز خواهند شد و بە راحتی میتوانید گیرندە مورد نظر رو پیدا کنید.
دانلود
آموزش نصب
فایل صمیمە رو دانلود کنید و بە هاست خود انتقال دهید
قبل از انتقال نام قالب رو بە نام قالب خود تغییر دهید
١ - فایل pm.tpl باز کردە و دنبال کد پایین بگردید
دقت کنید کە در این فایل دوبار از کد بالا استفادە شدە است کە شما
با اولی کاری نداشتە باشید و برید سراغ دومی
بعد یافتن کد بالا کد پایین رو اضافە کنید
٢ - در همین فایل دنبال کد پایین بگردید
کد پایین رو باید بە کد بالا اصافە کنید
در کل نمونە کد مرحلە ٢ باید بە این صورت باشد
قبل از انتقال نام قالب رو بە نام قالب خود تغییر دهید
١ - فایل pm.tpl باز کردە و دنبال کد پایین بگردید
[newpm]
دقت کنید کە در این فایل دوبار از کد بالا استفادە شدە است کە شما
با اولی کاری نداشتە باشید و برید سراغ دومی
بعد یافتن کد بالا کد پایین رو اضافە کنید
<script type="text/javascript" src="/engine/classes/js/jquery.autocomplete.min.js"></script>
<link rel="stylesheet" type="text/css" href="{THEME}/css/jquery.autocomplete.css" />
<script type="text/javascript">
$().ready(function() {
$("#name").autocomplete("/engine/ajax/pm_auto_username.php", {
width: 300,
max: 15,
selectFirst: false
});
});
</script>
<link rel="stylesheet" type="text/css" href="{THEME}/css/jquery.autocomplete.css" />
<script type="text/javascript">
$().ready(function() {
$("#name").autocomplete("/engine/ajax/pm_auto_username.php", {
width: 300,
max: 15,
selectFirst: false
});
});
</script>
٢ - در همین فایل دنبال کد پایین بگردید
<input type="text" name="name"
کد پایین رو باید بە کد بالا اصافە کنید
id="name"
در کل نمونە کد مرحلە ٢ باید بە این صورت باشد
<input type="text" id="name" name="name"
سوالات متداول
برای تغییرات در استایل فایل jquery.autocomplete.css ویرایش کنید