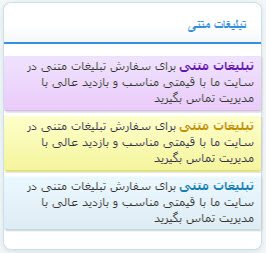
بوسیله این هک میتوانید تبلیغات خودتان را در گوشه سمت راست، پائین سایت خودتان به نمایش بگذارید، با این تفاوت که این تبلیغات بعد از 10 ثانیه، ناپدید میشوند.
دانلود
آموزش نصب
۱. ابتدا، فایل دانلود شده را از حالت فشرده خارج میسازید، سپس تصویر مورد نظر رو توی فولدر images قالب خودتان آپلود میکنید.
۲. کد زیر را قبل از تگ head/ در فایل main.tpl قالب خودتان قرار میدهید:
۳. کد زیر را در فایل style.css قالب خودتان قرار دهید:
۴. کد زیر را در جای مناسب در فایل main.tpl قالب خودتان قرار دهید:
۲. کد زیر را قبل از تگ head/ در فایل main.tpl قالب خودتان قرار میدهید:
<script type="text/javascript">
setTimeout(function(){$('.box').fadeOut('fast')},10000); //30000 = 30
</script>
setTimeout(function(){$('.box').fadeOut('fast')},10000); //30000 = 30
</script>
۳. کد زیر را در فایل style.css قالب خودتان قرار دهید:
.box a:link {color:#F4FF74;text-decoration:none}
.box a:hover {text-decoration:underline;}
.box {position: fixed; bottom:0px; right:15px; padding:10px;color:#fff;font-family:tahoma;font-size:11px;font-family:tahoma;font-size:11px;text-align:right; margin-bottom:17px; width:300px; background:url(../images/layer_bg.png); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 1px rgba(0, 0, 0, 0.7); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);}
.box a:hover {text-decoration:underline;}
.box {position: fixed; bottom:0px; right:15px; padding:10px;color:#fff;font-family:tahoma;font-size:11px;font-family:tahoma;font-size:11px;text-align:right; margin-bottom:17px; width:300px; background:url(../images/layer_bg.png); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 1px rgba(0, 0, 0, 0.7); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);}
۴. کد زیر را در جای مناسب در فایل main.tpl قالب خودتان قرار دهید:
<div class="box">
<span style="font-size:12px;color:#eee"><b>تبلیغات بعد از 10 ثانیه ناپدید میشوند</b></span>
<div style="margin:5px"><br><a href="http://darkgames.ru/" target="_blank">تبلیغات متنی شما در این قسمت قرار میگیرد</a><br><a href="http://darkgames.ru/" target="_blank">تبلیغات متنی شما در این قسمت قرار میگیرد</a><br><a href="http://darkgames.ru/" target="_blank">تبلیغات متنی شما در این قسمت قرار میگیرد</a><br></div>
<span style="font-size:10px;color:#888">سیستم مدیریت محتوای دیتالایف انجین فارسی</span>
</div>
<span style="font-size:12px;color:#eee"><b>تبلیغات بعد از 10 ثانیه ناپدید میشوند</b></span>
<div style="margin:5px"><br><a href="http://darkgames.ru/" target="_blank">تبلیغات متنی شما در این قسمت قرار میگیرد</a><br><a href="http://darkgames.ru/" target="_blank">تبلیغات متنی شما در این قسمت قرار میگیرد</a><br><a href="http://darkgames.ru/" target="_blank">تبلیغات متنی شما در این قسمت قرار میگیرد</a><br></div>
<span style="font-size:10px;color:#888">سیستم مدیریت محتوای دیتالایف انجین فارسی</span>
</div>
سوالات متداول
۱. چگونه میتوانیم زمان 10 ثانیه را افزایش دهیم؟
شما میتوانید با ویرایش 10000 که در کد زیر قرار دارد، زمان را تغییر دهید:
۲. چگونه میتوانیم تبلیغات را در سمت چپ سایت به نمایش بگذاریم؟
کدی که در فایل style.css قرار دادید را مشاهده کنید، قسمت زیر را:
با کد زیر جایگزین کنید:
شما میتوانید با ویرایش 10000 که در کد زیر قرار دارد، زمان را تغییر دهید:
<script type="text/javascript">
setTimeout(function(){$('.box').fadeOut('fast')},10000); //30000 = 30
</script>
setTimeout(function(){$('.box').fadeOut('fast')},10000); //30000 = 30
</script>
۲. چگونه میتوانیم تبلیغات را در سمت چپ سایت به نمایش بگذاریم؟
کدی که در فایل style.css قرار دادید را مشاهده کنید، قسمت زیر را:
right:15px
با کد زیر جایگزین کنید:
left:15px