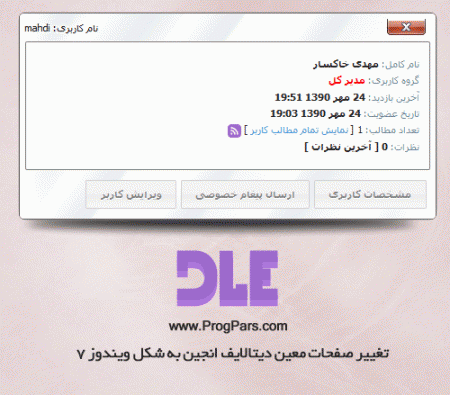
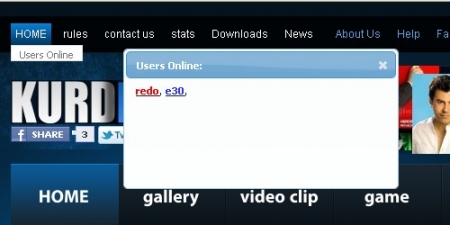
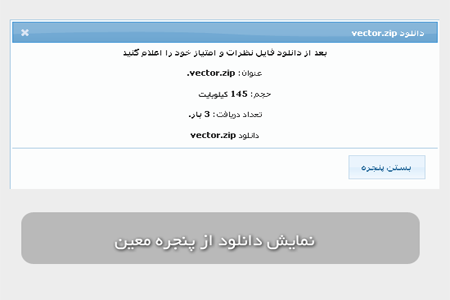
با استفاده از این هک میتوانید صفحات معین و پنجره های جی کوئری را به شکل ویندوز ۷ در بیارید .
دانلود
آموزش نصب
ابتدا فایل زیپ را دانلود کرده و عکس ها را به پوشه images قالب خود بریزید :
سپس engine.css قالب خود را باز کرده و در انتهای آن کدهای زیر را بگزارید :
سپس engine.css قالب خود را باز کرده و در انتهای آن کدهای زیر را بگزارید :
/*---7 style---*/
.ui-helper-clearfix:after{clear:both;content:".";display:block;height:0;visibility:hidden}
.ui-helper-clearfix{display:inline-block}.ui-helper-clearfix{display:block}
.ui-icon{background-repeat:no-repeat;display:block;overflow:hidden;text-indent: -99999px}
.ui-widget{font-family:Tahoma,LucidaSans,Arial,sans-serif;font-size:11px}
.ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget
button{font-family:tahoma,Arial,sans-serif;font-size:11px}
.ui-widget-content{background:url('../images/active/lines.png') center center rgba(255,255,255,0.3);border:1px solid #5D5D5D;box-shadow:0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 10px #000;-moz-box-shadow:0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 10px #000;-webkit-box-shadow:0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 10px #000;color:#222;padding:0px 6px 6px 6px}
input.ui-corner-all[type="text"]{background:#fff;border:1px solid #BABABA;color:#000 !important;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;-moz-box-shadow:0px 0px 1px #ddd inset}
.ui-dialog-content{background:#fff !important;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;border:1px solid #797979 !important;box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff;-moz-box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff;-webkit-box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff}
.ui-dialog-content textarea.ui-widget-content{background:#fff !important;border:1px solid #D2D2D2;color:#000 !important;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none}
.ui-widget-header{background:none;border:0px;color:#000;font-weight:normal;font-size:8pt;font-family:Tahoma,arial;padding:6px 0px 6px 0px !important;text-shadow:0px 0px 6px #fff, 0px 0px 6px #fff, 0px 0px 6px #fff, 0px 0px 6px #fff, 0px 0px 6px #fff, 0px 0px 6px #fff}.ui-state-error{background:#fef1ec 50% 50% repeat-x;border:1px solid #cd0a0a;color:#cd0a0a}
.ui-dialog-titlebar-close{display:block;position:absolute;top:0px;right:0px;width:43px !important;height:17px !important;padding:0px;border:0px;-webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-bottomleft:3px;border-bottom-right-radius:3px;border-bottom-left-radius:3px;background:url('../images/active/ui-close-btn.png') no-repeat;-moz-box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff;-webkit-box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff;box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff;-moz-transition:all 0.2s ease;-webkit-transition:all 0.2s ease;transition:all 0.2s ease}
.ui-dialog-titlebar-close:hover{background:url('../images/active/ui-close-btn-hover.png') no-repeat;box-shadow:0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B;-moz-box-shadow:0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B;-webkit-box-shadow:0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B}
.ui-button{background:url('../images/active/g-button_bg.png') repeat-x #DADADA;border:1px solid #B3B3B3;color:#444;text-shadow:0px 1px 0px #fff;padding:4px 8px 4px 8px;font-size:8pt;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;-moz-box-shadow:0px 0px 1px #fff inset;box-shadow:0px 0px 1px #fff inset;-webkit-box-shadow:0px 0px 1px #fff inset;cursor:pointer;text-align:center;min-width:90px;-moz-transition:all 0.3s ease;-webkit-transition:all 0.3s ease;transition:all 0.3s ease;float:right;margin-left:5px}
.ui-button:hover{text-shadow:0px 1px 0px #fff;background:url('../images/active/g-button_bg.png') repeat-x #ECECEC}
.ui-button:active{background:#E3E3E3;text-shadow:none;-moz-box-shadow:0px 0px 1px #8B8B8B inset, 0px 0px 1px #fff, 0px 0px 1px #fff}
button.ui-button::-moz-focus-inner{border:0;padding:0}
.ui-dialog{overflow:hidden;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;position:absolute;width:300px}
.ui-dialog .ui-dialog-titlebar{position:relative}
.ui-dialog .ui-dialog-content{background:none;border:0;overflow:hidden;position:relative}
.ui-dialog .ui-dialog-buttonpane{border:0px;margin:0px;padding:0px;text-align:left;background:none;margin-top:5px;border:0px;float:right;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px}.ui-dialog .ui-resizable-se{bottom:3px;height:14px;right:3px;width:14px}
.ui-widget-overlay{position:absolute;top:0px;left:0px;background:rgba(0,0,0,0.4)}a.select{display:block;height:20px;line-height:19px;cursor:default;color:#000 !important;border:1px solid #BBBFC4;background:url('http://zagruzka-plus.ru/bb.php/panel/select-button.png') no-repeat #fff;background-position:100% 0px;padding:0px 0px 0px 4px}
.ui-helper-clearfix:after{clear:both;content:".";display:block;height:0;visibility:hidden}
.ui-helper-clearfix{display:inline-block}.ui-helper-clearfix{display:block}
.ui-icon{background-repeat:no-repeat;display:block;overflow:hidden;text-indent: -99999px}
.ui-widget{font-family:Tahoma,LucidaSans,Arial,sans-serif;font-size:11px}
.ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget
button{font-family:tahoma,Arial,sans-serif;font-size:11px}
.ui-widget-content{background:url('../images/active/lines.png') center center rgba(255,255,255,0.3);border:1px solid #5D5D5D;box-shadow:0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 10px #000;-moz-box-shadow:0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 10px #000;-webkit-box-shadow:0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 1px #fff inset, 0px 0px 10px #000;color:#222;padding:0px 6px 6px 6px}
input.ui-corner-all[type="text"]{background:#fff;border:1px solid #BABABA;color:#000 !important;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;-moz-box-shadow:0px 0px 1px #ddd inset}
.ui-dialog-content{background:#fff !important;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;border:1px solid #797979 !important;box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff;-moz-box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff;-webkit-box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff}
.ui-dialog-content textarea.ui-widget-content{background:#fff !important;border:1px solid #D2D2D2;color:#000 !important;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none}
.ui-widget-header{background:none;border:0px;color:#000;font-weight:normal;font-size:8pt;font-family:Tahoma,arial;padding:6px 0px 6px 0px !important;text-shadow:0px 0px 6px #fff, 0px 0px 6px #fff, 0px 0px 6px #fff, 0px 0px 6px #fff, 0px 0px 6px #fff, 0px 0px 6px #fff}.ui-state-error{background:#fef1ec 50% 50% repeat-x;border:1px solid #cd0a0a;color:#cd0a0a}
.ui-dialog-titlebar-close{display:block;position:absolute;top:0px;right:0px;width:43px !important;height:17px !important;padding:0px;border:0px;-webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-bottomleft:3px;border-bottom-right-radius:3px;border-bottom-left-radius:3px;background:url('../images/active/ui-close-btn.png') no-repeat;-moz-box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff;-webkit-box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff;box-shadow:0px 0px 1px #fff, 0px 0px 1px #fff, 0px 0px 1px #fff;-moz-transition:all 0.2s ease;-webkit-transition:all 0.2s ease;transition:all 0.2s ease}
.ui-dialog-titlebar-close:hover{background:url('../images/active/ui-close-btn-hover.png') no-repeat;box-shadow:0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B;-moz-box-shadow:0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B;-webkit-box-shadow:0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B, 0px 0px 5px #FF5A3B}
.ui-button{background:url('../images/active/g-button_bg.png') repeat-x #DADADA;border:1px solid #B3B3B3;color:#444;text-shadow:0px 1px 0px #fff;padding:4px 8px 4px 8px;font-size:8pt;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;-moz-box-shadow:0px 0px 1px #fff inset;box-shadow:0px 0px 1px #fff inset;-webkit-box-shadow:0px 0px 1px #fff inset;cursor:pointer;text-align:center;min-width:90px;-moz-transition:all 0.3s ease;-webkit-transition:all 0.3s ease;transition:all 0.3s ease;float:right;margin-left:5px}
.ui-button:hover{text-shadow:0px 1px 0px #fff;background:url('../images/active/g-button_bg.png') repeat-x #ECECEC}
.ui-button:active{background:#E3E3E3;text-shadow:none;-moz-box-shadow:0px 0px 1px #8B8B8B inset, 0px 0px 1px #fff, 0px 0px 1px #fff}
button.ui-button::-moz-focus-inner{border:0;padding:0}
.ui-dialog{overflow:hidden;border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;position:absolute;width:300px}
.ui-dialog .ui-dialog-titlebar{position:relative}
.ui-dialog .ui-dialog-content{background:none;border:0;overflow:hidden;position:relative}
.ui-dialog .ui-dialog-buttonpane{border:0px;margin:0px;padding:0px;text-align:left;background:none;margin-top:5px;border:0px;float:right;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px}.ui-dialog .ui-resizable-se{bottom:3px;height:14px;right:3px;width:14px}
.ui-widget-overlay{position:absolute;top:0px;left:0px;background:rgba(0,0,0,0.4)}a.select{display:block;height:20px;line-height:19px;cursor:default;color:#000 !important;border:1px solid #BBBFC4;background:url('http://zagruzka-plus.ru/bb.php/panel/select-button.png') no-repeat #fff;background-position:100% 0px;padding:0px 0px 0px 4px}