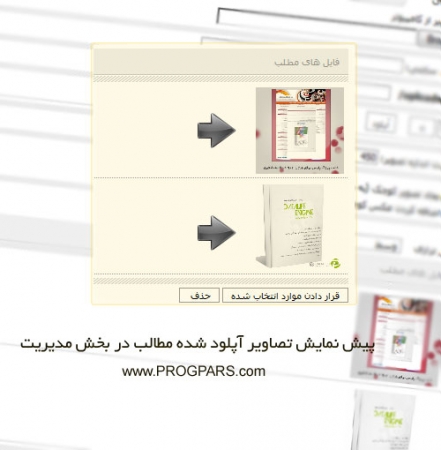
آموزشی ساده و کاربردی برای دیتالایف انجین آماده کردم که با استفاده از آن میتوانید امکان پیش نمایش خودکار تصاویر آپلود شده مطالب را نشان دهید . این امکان بر روی دیتالایف انجین به صورت پیش فرض وجود ندارد ولی با ما همراه باشید در ادامه مطلب تا این امکان را به سیستمتون اظافه کنید .
سازگار با ویرایشگر پیشرفته WYSIWYG
آموزش نصب
نصب و راه اندازی :
به مسیر engine/inc/files.php رفته و به دنبال کد زیر بگردید :
با کد زیر جایگزین کنید :
در همین فایل به دنبال کد زیر بگردید :
با کد زیر جایگزین کنید :
موفق و پیروز باشید .
به مسیر engine/inc/files.php رفته و به دنبال کد زیر بگردید :
$thumb_link = “<a href=\”javascript:insertthumb(‘” . $config['http_home_url'] . “uploads/posts/” . $folder_prefix . $dataimages . “‘,”)\”>$dataimages</a>”;
با کد زیر جایگزین کنید :
$thumb_link = “<a href=\”javascript:insertthumb(‘” . $config['http_home_url'] . “uploads/posts/” . $folder_prefix . $dataimages . “‘,”)\”><img width=’100′ border=’0′ src=’”.$config['http_home_url'] . “uploads/posts/” . $folder_prefix.$dataimages.”‘ alt=’Click to insert a thumbnail’></a>”;
در همین فایل به دنبال کد زیر بگردید :
$thumb_link = “<a href=\”javascript:insertimage(‘” . $config['http_home_url'] . “uploads/posts/” . $folder_prefix . $dataimages . “‘)\”>$dataimages</a>”;
با کد زیر جایگزین کنید :
$thumb_link = “<a href=\”javascript:insertimage(‘” . $config['http_home_url'] . “uploads/posts/” . $folder_prefix . $dataimages . “‘)\”><img width=’100′ border=’0′ src=’”.$config['http_home_url'].”uploads/posts/”.$folder_prefix.$dataimages.”‘ alt=’Click to insert a thumbnail’></a> “;
موفق و پیروز باشید .