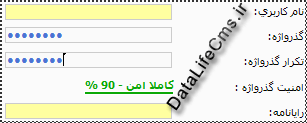
بوسیله این هک، میتوانید میزان امنیت پسورد انتخاب شده را هنگام ثبت نام در سایت به نمایش بگذارید.
دانلود
آموزش نصب
۱. ابتدا فایل مربوطه را دانلود کرده و در پوشه js در قالب خودتون آپلود میکنید.
۲. کدهای زیر را در فایل style.css قالب خودتون قرار میدهید:
۳. فایل registration.tpl قالب خودتان را باز کنید و در بالای آن کد زیر را قرار دهید:
۴. در همان فایل registration.tpl کد زیر را پیدا کنید:
کدهای زیرا را بعد از کد بالا قرار دهید:
۲. کدهای زیر را در فایل style.css قالب خودتون قرار میدهید:
#iSM {margin:0 0 0 0px;padding:0;overflow:hidden;width:170px;}
#iSM ul {border:0;margin:4px 0 0 0;padding:0;list-style-type:none;text-align:left;}
#iSM ul li {display:block;float:left;text-align:center;padding:1px 0 0 0;margin:0;height:14px;}
#iWeak,#iMedium,#iStrong {width:56px;font-size:11px;color:#adadad;text-align:center;padding:2px;background-color:#F1F1F1;display:block;}
#iWeak,#iMedium {border-right:solid 1px #DEDEDE;}
#iMedium {width:55px;}
#iMedium,#iStrong {border-left-width:0;}
div.strong #iWeak, div.strong #iMedium, div.strong #iStrong {background: #00CC66;color: #00CC66;}
div.medium #iWeak, div.medium #iMedium {background: #FFFF99;color: #FFFF99;}
div.medium #iWeak, div.medium #iMedium {background: #FFFF99;color: #FFFF99;}
div.weak #iWeak {background: #FF0000;color: #FF0000;}
div.strong #iStrong, div.medium #iMedium, div.weak #iWeak {color:#000;}
#iSM ul {border:0;margin:4px 0 0 0;padding:0;list-style-type:none;text-align:left;}
#iSM ul li {display:block;float:left;text-align:center;padding:1px 0 0 0;margin:0;height:14px;}
#iWeak,#iMedium,#iStrong {width:56px;font-size:11px;color:#adadad;text-align:center;padding:2px;background-color:#F1F1F1;display:block;}
#iWeak,#iMedium {border-right:solid 1px #DEDEDE;}
#iMedium {width:55px;}
#iMedium,#iStrong {border-left-width:0;}
div.strong #iWeak, div.strong #iMedium, div.strong #iStrong {background: #00CC66;color: #00CC66;}
div.medium #iWeak, div.medium #iMedium {background: #FFFF99;color: #FFFF99;}
div.medium #iWeak, div.medium #iMedium {background: #FFFF99;color: #FFFF99;}
div.weak #iWeak {background: #FF0000;color: #FF0000;}
div.strong #iStrong, div.medium #iMedium, div.weak #iWeak {color:#000;}
۳. فایل registration.tpl قالب خودتان را باز کنید و در بالای آن کد زیر را قرار دهید:
<script type="text/javascript" src="{THEME}/js/pass.js"></script>
<script type="text/javascript">
$(document).ready(function(){$('input[name="password1"]').passwordStrength({targetDiv: '#iSM',classes : Array('weak','medium','strong')});});
</script>
<script type="text/javascript">
$(document).ready(function(){$('input[name="password1"]').passwordStrength({targetDiv: '#iSM',classes : Array('weak','medium','strong')});});
</script>
۴. در همان فایل registration.tpl کد زیر را پیدا کنید:
<input type="password" name="password2" class="f_input" />
کدهای زیرا را بعد از کد بالا قرار دهید:
<div id="iSM">
<ul class="weak">
<li id="iWeak">ضعیف</li>
<li id="iMedium">متوسط</li>
<li id="iStrong"">خوب</li></ul>
</div>
<ul class="weak">
<li id="iWeak">ضعیف</li>
<li id="iMedium">متوسط</li>
<li id="iStrong"">خوب</li></ul>
</div>