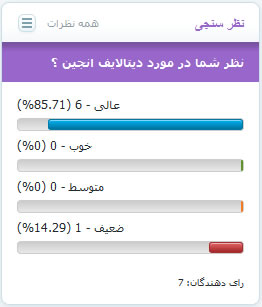
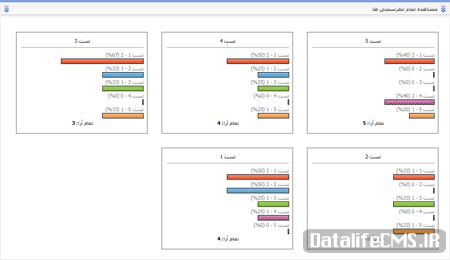
هک نظرسنجی با طرحی جدید و زیبا
آموزش نصب
1. ابتدا فایل زیر در قالب خود را باز کنید
style/engine.css
کد زیر را به آخر این فایل اضافه کنید
2. فایل زیر را باز کنید
engine/ajax/poll.php
به دنبال کد زیر بگردید
حال کد زیر را جایگزین کد بالای نمایید
3. فایل زیر را باز کنید
engine/modules/poll.php
به دنبال کد زیر بگردید
حال کد زیر را جایگزین کد بالای نمایید
4. فایل زیر را باز کنید
engine/ajax/vote.php
به دنبال کد زیر بگردید
حال کد زیر را جایگزین کد بالای نمایید
در همین فایل به دنبال کد زیر بگردید
حال کد زیر را جایگزین کد بالای نمایید
style/engine.css
کد زیر را به آخر این فایل اضافه کنید
.polled { height: 22px; }
.voted { height: 11px; }
.progress { border: 1px solid #ccc; position: relative; display: block; padding: 0; margin:4px 0; background: #DEDEDE; background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#e9e9e9)); background: -moz-linear-gradient(top, #ccc, #e9e9e9);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#e9e9e9');
-moz-box-shadow:0 1px 0 #fff;
-webkit-box-shadow:0 1px 0 #fff;
box-shadow:0 1px 0 #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
.polled span { height:20px; }
.voted span { height: 9px; }
.progress span { display: block; margin: 0; padding: 0; text-align:center; width:0;
-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.progress span b { color:#fff; line-height:20px; padding-left:2px; text-shadow:0 1px 1px rgba(0, 0, 0, 0.5); }
.progress-1 span {
border: 1px solid #0078a5; background-color: #5C9ADE;
background: -moz-linear-gradient(top, #00adee 10%, #0078a5 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #00adee), color-stop(0.9, #0078a5));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');
}
.progress-2 span {
border: 1px solid #5c9425; background-color: #77AF3F;
background: -moz-linear-gradient(top, #8fc857 10%, #5c9425 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #8fc857), color-stop(0.9, #5c9425));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#8fc857', endColorstr='#5c9425');
}
.progress-3 span {
border: 1px solid #f47a20; background-color: #faa51a;
background: -moz-linear-gradient(top, #faa51a 10%, #f47a20 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #faa51a), color-stop(0.9, #f47a20));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.progress-4 span {
border: 1px solid #A92C2C; background-color: #C44747;
background: -moz-linear-gradient(top, #DD5F5F 10%, #A92C2C 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #DD5F5F), color-stop(0.9, #A92C2C));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD5F5F', endColorstr='#A92C2C');
}
.progress-5 span {
border: 1px solid #8c2ca9; background-color: #C44747;
background: -moz-linear-gradient(top, #bf5fdd 10%, #8c2ca9 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #bf5fdd), color-stop(0.9, #8c2ca9));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bf5fdd', endColorstr='#8c2ca9');
}
.voted { height: 11px; }
.progress { border: 1px solid #ccc; position: relative; display: block; padding: 0; margin:4px 0; background: #DEDEDE; background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#e9e9e9)); background: -moz-linear-gradient(top, #ccc, #e9e9e9);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#e9e9e9');
-moz-box-shadow:0 1px 0 #fff;
-webkit-box-shadow:0 1px 0 #fff;
box-shadow:0 1px 0 #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
.polled span { height:20px; }
.voted span { height: 9px; }
.progress span { display: block; margin: 0; padding: 0; text-align:center; width:0;
-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
box-shadow:inset 0 1px 0 rgba(255,255,255,0.5);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.progress span b { color:#fff; line-height:20px; padding-left:2px; text-shadow:0 1px 1px rgba(0, 0, 0, 0.5); }
.progress-1 span {
border: 1px solid #0078a5; background-color: #5C9ADE;
background: -moz-linear-gradient(top, #00adee 10%, #0078a5 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #00adee), color-stop(0.9, #0078a5));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');
}
.progress-2 span {
border: 1px solid #5c9425; background-color: #77AF3F;
background: -moz-linear-gradient(top, #8fc857 10%, #5c9425 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #8fc857), color-stop(0.9, #5c9425));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#8fc857', endColorstr='#5c9425');
}
.progress-3 span {
border: 1px solid #f47a20; background-color: #faa51a;
background: -moz-linear-gradient(top, #faa51a 10%, #f47a20 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #faa51a), color-stop(0.9, #f47a20));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.progress-4 span {
border: 1px solid #A92C2C; background-color: #C44747;
background: -moz-linear-gradient(top, #DD5F5F 10%, #A92C2C 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #DD5F5F), color-stop(0.9, #A92C2C));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD5F5F', endColorstr='#A92C2C');
}
.progress-5 span {
border: 1px solid #8c2ca9; background-color: #C44747;
background: -moz-linear-gradient(top, #bf5fdd 10%, #8c2ca9 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #bf5fdd), color-stop(0.9, #8c2ca9));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bf5fdd', endColorstr='#8c2ca9');
}
2. فایل زیر را باز کنید
engine/ajax/poll.php
به دنبال کد زیر بگردید
$buffer .= <<<HTML
{$body[$i]} - {$num} ({$proc}%)<br />
<img src="{$config['http_home_url']}templates/{$vote_skin}/dleimages/poll{$
pn}.gif" height="10" width="{$proc}%" style="border:1px solid black;" alt="" /><br />
HTML;
{$body[$i]} - {$num} ({$proc}%)<br />
<img src="{$config['http_home_url']}templates/{$vote_skin}/dleimages/poll{$
pn}.gif" height="10" width="{$proc}%" style="border:1px solid black;" alt="" /><br />
HTML;
حال کد زیر را جایگزین کد بالای نمایید
$buffer .= <<<HTML
{$body[$i]} - {$num}
<div class="progress polled progress-{$pn}"><span style="width: {$proc}%;"><b>{$proc}%</b></span></div>
HTML;
{$body[$i]} - {$num}
<div class="progress polled progress-{$pn}"><span style="width: {$proc}%;"><b>{$proc}%</b></span></div>
HTML;
3. فایل زیر را باز کنید
engine/modules/poll.php
به دنبال کد زیر بگردید
$list .= <<<HTML
{$body[$v]} - {$num} ({$proc}%)<br />
<img src="{$config['http_home_url']}templates/{$config['skin']
}/dleimages/poll{$pn}.gif" height="10" width="{$w}%" style="border:1px solid black;" alt="" /><br />
HTML;
{$body[$v]} - {$num} ({$proc}%)<br />
<img src="{$config['http_home_url']}templates/{$config['skin']
}/dleimages/poll{$pn}.gif" height="10" width="{$w}%" style="border:1px solid black;" alt="" /><br />
HTML;
حال کد زیر را جایگزین کد بالای نمایید
$list .= <<<HTML
{$body[$v]} - {$num}
<div class="progress progress-{$pn}"><span style="width: {$proc}%;"><b>{$proc}%</b></span></div>
HTML;
{$body[$v]} - {$num}
<div class="progress progress-{$pn}"><span style="width: {$proc}%;"><b>{$proc}%</b></span></div>
HTML;
4. فایل زیر را باز کنید
engine/ajax/vote.php
به دنبال کد زیر بگردید
$entry .= "<div class=\"vote\" align=\"right\">$body[$i] - $num ($proc%)</div>
<div class=\"vote\" align=\"right\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/
poll{$pn}.gif\" height=\"10\" width=\"$proc%\" style=\"border:1px solid black\">
</div>\n";
<div class=\"vote\" align=\"right\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/
poll{$pn}.gif\" height=\"10\" width=\"$proc%\" style=\"border:1px solid black\">
</div>\n";
حال کد زیر را جایگزین کد بالای نمایید
$entry .= "<div class=\"vote\" align=\"right\">$body[$i] - $num ($proc%)</div>
<div class=\"progress voted progress-{$pn}\"><span style=\"width: {$proc}%;\"></span></div>\n";
<div class=\"progress voted progress-{$pn}\"><span style=\"width: {$proc}%;\"></span></div>\n";
در همین فایل به دنبال کد زیر بگردید
$entry .= "<div class=\"vote\" align=\"right\">$body[$i] - $num ($proc%)</div>
<div class=\"vote\" align=\"right\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/
poll{$pn}.gif\" height=\"10\" width=\"".intval($proc)."%\" style=\"border:1px solid black\">
</div>\n";
<div class=\"vote\" align=\"right\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/
poll{$pn}.gif\" height=\"10\" width=\"".intval($proc)."%\" style=\"border:1px solid black\">
</div>\n";
حال کد زیر را جایگزین کد بالای نمایید
$entry .= "<div class=\"vote\" align=\"right\">$body[$i] - $num ($proc%)</div>
<div class=\"progress voted progress-{$pn}\"><span style=\"width: ".intval($proc)."%;\"></span></div>\n";
<div class=\"progress voted progress-{$pn}\"><span style=\"width: ".intval($proc)."%;\"></span></div>\n";
تصاویر