حتماً تا به حال اسم جی کوئری لایت باکس یا فانسی باکس و امثال این جی کوئری ها را شنیده اید . کار این پلاگین ها بدین صورت است که وقتی روی یک تصویری کلیک کردیم تصویر را در سایز اصلی در همان صفحه به شکلی زیبا باز میکند.
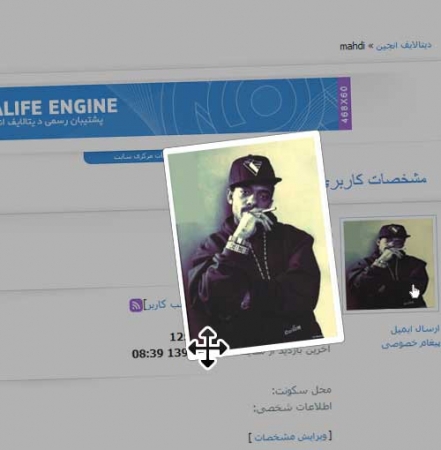
این ویژگی HighSlide به صورت پیش فرض بر روی دیتالایف انجین میباشد که وقتی روی عکس کلیک کردیم در همان صفحه باز شود و قادر باشد با ماوس عکس را بکشد .
آموزش نصب
قالب مورد نظر خود را انتخاب کنید و userinfo.tpl را باز کنید و به دنبال کد زیر بگردید:
سپس با کد زیر جایگزین کنید :
حال فقط کافیه به مشخصات کاربری رفته و روی تصویر (آواتار) خودکلیک کنید.
ما توانستیم با استفاده از کد :( تابع return hs.expand(this)
این قابلیت رو به تصویر آواتار اضافه کنیم .
موفق باشید .
<img src="{foto}" />
سپس با کد زیر جایگزین کنید :
<a href="{foto}" onclick="return hs.expand(this)"><img style="width: 100px; height: 100px;" src="{foto}"></a>
حال فقط کافیه به مشخصات کاربری رفته و روی تصویر (آواتار) خودکلیک کنید.
ما توانستیم با استفاده از کد :( تابع return hs.expand(this)
<a href="{foto}" onclick="return hs.expand(this)">
این قابلیت رو به تصویر آواتار اضافه کنیم .
موفق باشید .