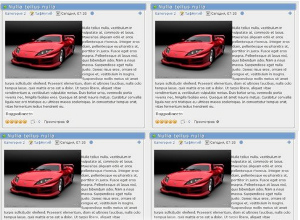
با این هک می توانید دو پست کنار هم ایجاد کنید
آموزش نصب
1- فایل engine/modules/show.full.php را باز کرده و کد زیر را بیابید:
کد زیر را با کد بالایی جایگزین کنید:
2- در همین فایل دنبال کد زیر بگردید:
بالای کد بالایی ، کد زیر را قرار دهید:
3- در همان فایل کد زیر را بیابید:
کد زیر را با کد بالایی جایگزین کنید:
4- کد زیر را در همان فایل بیابید:
بالای کد بالایی ، کد زیر را قرار دهید:
SELECT id, title, date, category, alt_name, flag FROM
کد زیر را با کد بالایی جایگزین کنید:
SELECT id, title, date, category, alt_name, short_story, flag FROM
2- در همین فایل دنبال کد زیر بگردید:
while ( $related = $db->get_row() ) {
بالای کد بالایی ، کد زیر را قرار دهید:
$iz=1;
$buffer = "<table width="100%">";
$buffer = "<table width="100%">";
3- در همان فایل کد زیر را بیابید:
$buffer .= "<li>[url=\">]</li>";
کد زیر را با کد بالایی جایگزین کنید:
preg_match('|]*>|is', $related['short_story'], $pts);
$thumba_parts = pathinfo($pts[2]);
if($pts[2]){
$pictitle = stripslashes( $related['title'] );
$pic = $thumba_parts['dirname'].'/'.$thumba_parts['basename'];
$wide = str_replace('thumbs/', "", $pic);
if(file_exists($wide)) $preview = "<a href="$wide">[img=|$pictitle]$pic[/img][/url]";
else $preview = "[img=|$pictitle]$pic[/img]";
}
else $preview = "<img style="border: medium none;" src="{THEME}/images/nothumb.gif" width="70px" height="70px" />";
$related['short_story'] = preg_replace("/\[attachment=[[:digit:]]*\]/si","",stripslashes($related['short_story']));
$related['short_story'] = preg_replace("/<!--*-->/si","",$related['short_story']);
$related['short_story'] = strip_tags($related['short_story']);
if( strlen( $related['short_story'] ) > 106 ) $related['short_story'] = substr( $related['short_story'], 0,260 ) . " ...";
$iz++;
if($iz%2==0) {
$z_s = "<tr>";
$z_e = "";
} else {
$z_s = "";
$z_e = "</tr>";
}
$buffer .= $z_s.'<td><table width="95%" border="0" cellpadding="5" cellspacing="2" style="border-bottom: 1px dotted #8D8D8D;">
<tr>
<td width="100" height="100" align="center" valign="middle">'.$preview.'</td>
<td width="91%" valign="top" style="padding-left: 7px; padding-bottom: 7px;">
<strong>[url=.$full_link.]'.stripslashes( $related['title']).'[/url]</strong>
'.stripslashes($related['short_story']).'</td>
</tr>
</table></td>'.$z_e;
$thumba_parts = pathinfo($pts[2]);
if($pts[2]){
$pictitle = stripslashes( $related['title'] );
$pic = $thumba_parts['dirname'].'/'.$thumba_parts['basename'];
$wide = str_replace('thumbs/', "", $pic);
if(file_exists($wide)) $preview = "<a href="$wide">[img=|$pictitle]$pic[/img][/url]";
else $preview = "[img=|$pictitle]$pic[/img]";
}
else $preview = "<img style="border: medium none;" src="{THEME}/images/nothumb.gif" width="70px" height="70px" />";
$related['short_story'] = preg_replace("/\[attachment=[[:digit:]]*\]/si","",stripslashes($related['short_story']));
$related['short_story'] = preg_replace("/<!--*-->/si","",$related['short_story']);
$related['short_story'] = strip_tags($related['short_story']);
if( strlen( $related['short_story'] ) > 106 ) $related['short_story'] = substr( $related['short_story'], 0,260 ) . " ...";
$iz++;
if($iz%2==0) {
$z_s = "<tr>";
$z_e = "";
} else {
$z_s = "";
$z_e = "</tr>";
}
$buffer .= $z_s.'<td><table width="95%" border="0" cellpadding="5" cellspacing="2" style="border-bottom: 1px dotted #8D8D8D;">
<tr>
<td width="100" height="100" align="center" valign="middle">'.$preview.'</td>
<td width="91%" valign="top" style="padding-left: 7px; padding-bottom: 7px;">
<strong>[url=.$full_link.]'.stripslashes( $related['title']).'[/url]</strong>
'.stripslashes($related['short_story']).'</td>
</tr>
</table></td>'.$z_e;
4- کد زیر را در همان فایل بیابید:
$tpl->set( '{*related-news}', $buffer );
بالای کد بالایی ، کد زیر را قرار دهید:
$buffer .="</table>";
تصاویر