با استفاده از این هک میتوانید فایلهای ضمیمه شده سایت خود را زیبا تر و تفکیک شده نمایش دهید.
امکانات:
نمایش نام فایل به همراه تعداد دفعات دانلود
نمایش حجم فایل
نمایش رمز عبور فایلی که برای دانلود گذاشته ، به همراه لینک منبع
دانلود
آموزش نصب
1- فایل ضمیمه را دانلود کنید و در مسیر templates/{THEME}/images قالب خود آپلود کنید.
2- فایل engine/modules/functions.php را باز کنید و کد زیر را پیدا کنید:
با کد زیر جایگزین کنید :
قسمت عنوان سایت و آدرس سایت را مطابق سایت خود تنظیم کنید.
3- فایل engine.css را باز کنید و کد زیر را به انتهای آن اضافه کنید :
2- فایل engine/modules/functions.php را باز کنید و کد زیر را پیدا کنید:
<a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >{$row['name']}</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})
با کد زیر جایگزین کنید :
<table border='0' cellspacing='0' cellpadding='0' align='right' class='donload'><tr><td align='right'><img src='{THEME}/images/icon_download.gif'></td><td align='right'> لینک دانلود : <a href='{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}'>لینک مستقیم</a> | تعداد دانلود : {$row['dcount']}</td></tr> <tr><td align='right'><img src='{THEME}/images/countor_download.png'></td><td align='right'>حجم فایل : {$size}</td></tr> <tr><td align='right'><img src='{THEME}/images/pass-zip.png'></td><td align='right'> پسورد فایل در صورت نیاز : <font color='red'>آدرس سایت</font></td></tr><tr><td align='right'><img src='{THEME}/images/source.gif'></td><td align='right'>منبع : <a href='/'>عنوان سایت</a></td></tr><br></table>
قسمت عنوان سایت و آدرس سایت را مطابق سایت خود تنظیم کنید.
3- فایل engine.css را باز کنید و کد زیر را به انتهای آن اضافه کنید :
.donload {
direction:rtl;
text-align:justify;
}
.donload img {
float:right;
padding-top:4px;
padding-left:3px;
border:none;
}
.donload img {
border : 1px solid #c0c0c0;
margin : 2px;
padding : 3px;
opacity : 0.8;
}
.donload img:hover {
border : 1px solid #979797;
margin : 2px;
padding : 3px;
opacity : 1.0;
}
direction:rtl;
text-align:justify;
}
.donload img {
float:right;
padding-top:4px;
padding-left:3px;
border:none;
}
.donload img {
border : 1px solid #c0c0c0;
margin : 2px;
padding : 3px;
opacity : 0.8;
}
.donload img:hover {
border : 1px solid #979797;
margin : 2px;
padding : 3px;
opacity : 1.0;
}
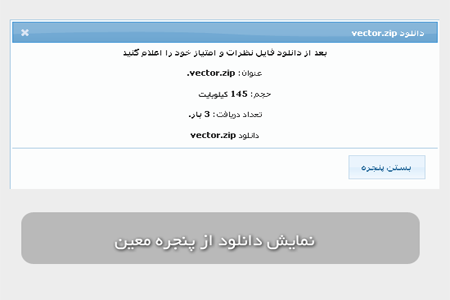
تصاویر