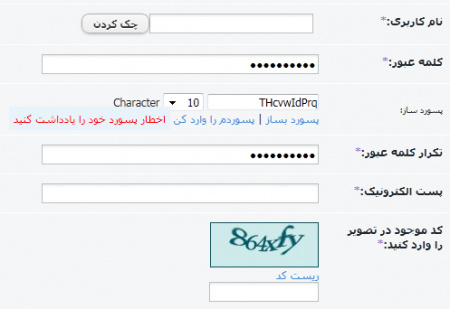
با این هک شما می توانید یک مورد به نام پسورد ساز به وجود بیاورید که میتواند پسورد کاربران را به صورت تصادفی بسازد.
امکانات :
تعیین تعداد حروف
بصورت آجاکس
کاملا امن
وارد کردن پسورد در ورودی پسورد و تکرار پسورد به صورت خودکار
آموزش نصب
1 . فایل registeration.tpl را باز کنید و کد زیر را در ابتدایش قرار دهید
2. این کد را بعد از ورودی پسورد قرار دهید
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a#hide").click(function() {
$("span.hide").fadeIn(500);
});
});
</script>
<script language="javascript">
<!--
function GeneratePassword() {
if (parseInt(navigator.appVersion) <= 3) {
alert("Sorry this only works in 4.0+ browsers");
return true;
}
var length=10;
var sPassword = "";
length = document.registration.charLen.value;
for (i=0; i < length; i++) {
numI = getRandomNum();
while (checkPunc(numI)) { numI = getRandomNum(); }
sPassword = sPassword + String.fromCharCode(numI);
}
document.registration.generated.value = sPassword
return true;
}
function getRandomNum() {
// between 0 - 1
var rndNum = Math.random()
// rndNum from 0 - 1000
rndNum = parseInt(rndNum * 1000);
// rndNum from 33 - 127
rndNum = (rndNum % 94) + 33;
return rndNum;
}
function checkPunc(num) {
if ((num >=33) && (num <=47)) { return true; }
if ((num >=58) && (num <=64)) { return true; }
if ((num >=91) && (num <=96)) { return true; }
if ((num >=123) && (num <=126)) { return true; }
return false;
}
function paste1() {
document.registration.password1.value=document.registration.generated.value;
document.registration.password2.value=document.registration.generated.value;
}
-->
</script>
<script type="text/javascript">
$(document).ready(function() {
$("a#hide").click(function() {
$("span.hide").fadeIn(500);
});
});
</script>
<script language="javascript">
<!--
function GeneratePassword() {
if (parseInt(navigator.appVersion) <= 3) {
alert("Sorry this only works in 4.0+ browsers");
return true;
}
var length=10;
var sPassword = "";
length = document.registration.charLen.value;
for (i=0; i < length; i++) {
numI = getRandomNum();
while (checkPunc(numI)) { numI = getRandomNum(); }
sPassword = sPassword + String.fromCharCode(numI);
}
document.registration.generated.value = sPassword
return true;
}
function getRandomNum() {
// between 0 - 1
var rndNum = Math.random()
// rndNum from 0 - 1000
rndNum = parseInt(rndNum * 1000);
// rndNum from 33 - 127
rndNum = (rndNum % 94) + 33;
return rndNum;
}
function checkPunc(num) {
if ((num >=33) && (num <=47)) { return true; }
if ((num >=58) && (num <=64)) { return true; }
if ((num >=91) && (num <=96)) { return true; }
if ((num >=123) && (num <=126)) { return true; }
return false;
}
function paste1() {
document.registration.password1.value=document.registration.generated.value;
document.registration.password2.value=document.registration.generated.value;
}
-->
</script>
2. این کد را بعد از ورودی پسورد قرار دهید
<tr>
<td><a name="generated"></a><small>پسورد ساز:</small></td>
<td>
<input type="text" name="generated" value="" class="input-off"> <select name="charLen" onchange="GeneratePassword()" class="select-off" style="width:45px !important;">
<option value="8">8</option><option value="9">9</option><option value="10" selected>10</option><option value="11">11</option><option value="12">12</option><option value="13">13</option><option value="14">14</option><option value="15">15</option>
</select> کاراکتر<br>
<a href="javascript:void(0)" onclick="GeneratePassword()">پسورد بساز</a> | <a href="javascript:paste1()" id='hide'>پسوردم را وارد کن</a> <span class='hide' style="display:none;"><font color="red">اخطار پسورد خود را یادداشت کنید</span>
</td>
</tr>
<td><a name="generated"></a><small>پسورد ساز:</small></td>
<td>
<input type="text" name="generated" value="" class="input-off"> <select name="charLen" onchange="GeneratePassword()" class="select-off" style="width:45px !important;">
<option value="8">8</option><option value="9">9</option><option value="10" selected>10</option><option value="11">11</option><option value="12">12</option><option value="13">13</option><option value="14">14</option><option value="15">15</option>
</select> کاراکتر<br>
<a href="javascript:void(0)" onclick="GeneratePassword()">پسورد بساز</a> | <a href="javascript:paste1()" id='hide'>پسوردم را وارد کن</a> <span class='hide' style="display:none;"><font color="red">اخطار پسورد خود را یادداشت کنید</span>
</td>
</tr>