با استفاده از این هک میتوانید فایلهای ضمیمه شده سایت خود را زیبا تر کنید.
امکانات:
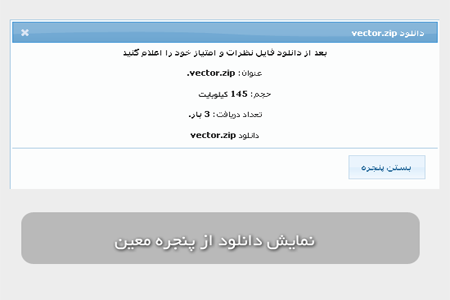
نام فایل ضمیمه به همراه نام فرمت آن.
سایز فایل ضمیمه.
تعداد دانلود فایل ضمیمه.
و قسمتی برای بازگشت به صفحه اصلی بر روی فایل ضمیمه.
دانلود
آموزش نصب
1- فایل ضمیمه را دانلود کنید و در مسیر templates/{THEME}/images قالب خود آپلود کنید.
2- فایل engine/modules/functions.php را باز کنید و کد زیر را پیدا کنید:
با کد زیر جایگزین کنید:
3- فایل main.tpl قالب خودرا باز کنید،
کد زیر را پیدا کنید:
4- فایل engine.css قالب خود را باز کنید،
کد های زیر را به انتهای کدها اضافه کنید:
2- فایل engine/modules/functions.php را باز کنید و کد زیر را پیدا کنید:
<a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >{$row['name']}</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})
با کد زیر جایگزین کنید:
<table border='0' cellspacing='0' cellpadding='0' align='center' wight='220' height='82' class='downlod_table'><tr><td align='center' class='downlod_title'><b>{$row['name']}</b></td></tr><tr><td><a href='{$config['http_home_url']}' class='homebutton'></a><a href='{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}' class='downloadbutton'></a></td></tr><tr><td align='center' class='downlod_footer'><b>سایز: {$size} - تعداد دانلود: {$row['dcount']}</b></td></tr></table>
3- فایل main.tpl قالب خودرا باز کنید،
کد زیر را پیدا کنید:
<head>
بعد از کد بالا، کد زیر را قرار دهید:<script type="text/javascript">
$(document).ready(function() {
$('.homebutton,.downloadbutton').append('<span class="hover"></span>').each(function () {
var $span = $('> span.hover', this).css('opacity', 0);
$(this).hover(function () {
$span.stop().fadeTo(500, 1);
}, function () {
$span.stop().fadeTo(500, 0);});});});
</script>
$(document).ready(function() {
$('.homebutton,.downloadbutton').append('<span class="hover"></span>').each(function () {
var $span = $('> span.hover', this).css('opacity', 0);
$(this).hover(function () {
$span.stop().fadeTo(500, 1);
}, function () {
$span.stop().fadeTo(500, 0);});});});
</script>
4- فایل engine.css قالب خود را باز کنید،
کد های زیر را به انتهای کدها اضافه کنید:
.downlod_title {
font-family: tahoma;
font-size: 10px;
color: #FFFFFF;
padding-top: 2px;
height: 23px;
}
.downlod_table {
background:url(../images/attach.png);
background-repeat:no-repeat;
}
.downlod_footer {
font-family: tahoma;
font-size: 10px;
color: #FFFFFF;
padding-bottom: 2px;
height: 23px;
direction:rtl
}
.downloadbutton {
float: left;
width:107px;
height:38px;
display:block;
background-image:url(../images/twobuttons.png);
background-position: top right;
}
.downloadbutton span.hover{
position: absolute;
display: block;
width:107px;
height:38px;
background-position: bottom right;
background-image:url(../images/twobuttons.png);
}
.homebutton {
float: left;
width:120px;
height:38px;
display:block;
background-image:url(../images/twobuttons.png);
background-position: top left;
}
.homebutton span.hover{
position: absolute;
display: block;
width:120px;
height:38px;
background-position: bottom left;
background-image:url(../images/twobuttons.png);
}
font-family: tahoma;
font-size: 10px;
color: #FFFFFF;
padding-top: 2px;
height: 23px;
}
.downlod_table {
background:url(../images/attach.png);
background-repeat:no-repeat;
}
.downlod_footer {
font-family: tahoma;
font-size: 10px;
color: #FFFFFF;
padding-bottom: 2px;
height: 23px;
direction:rtl
}
.downloadbutton {
float: left;
width:107px;
height:38px;
display:block;
background-image:url(../images/twobuttons.png);
background-position: top right;
}
.downloadbutton span.hover{
position: absolute;
display: block;
width:107px;
height:38px;
background-position: bottom right;
background-image:url(../images/twobuttons.png);
}
.homebutton {
float: left;
width:120px;
height:38px;
display:block;
background-image:url(../images/twobuttons.png);
background-position: top left;
}
.homebutton span.hover{
position: absolute;
display: block;
width:120px;
height:38px;
background-position: bottom left;
background-image:url(../images/twobuttons.png);
}
تصاویر