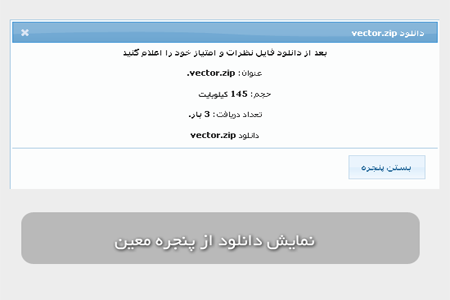
با استفاده از این هک میتوانید فایلهای ضمیمه خود را در یک صفحه معین به شکل زیبا ببینید.
یعنی با کلیک بر روی لینک دانلود فایل ضمیمه به شکل زیبا باز میشود و مشخصات به اضافه دانلود فایل مورد نظر نمایان میشود.

آموزش:
به مسیرengine/modules/functions.php بروید و کد زیر را پیدا کنید :
$replace_1[] = "<span class=\"attachment\"><a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >{$row['name']}</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})</span>";
$replace_2[] = "<span class=\"attachment\"><a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >\\1</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})</span>";
$replace_2[] = "<span class=\"attachment\"><a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >\\1</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})</span>";
به جاش کد زیر رابزارید:
$replace_1[] = "<div class=\"DownLoadWindow\">
<div class=\"quote\">
<a href=\"#\" onclick=\"showDownLoad(); return false;\">دانلود <b>{$row['name']}</b></a>
</div>
</div>
<div id=\"DownLoadWindow\" title=\"دانلود {$row['name']}\" style=\"display:none;\" >
<b>بعد از دانلود فایل نظرات و امتیاز خود را اعلام کنید</b><br /><br />
عنوان: <b>{$row['name']}.</b><br /><br />
حجم: <b>{$size}.</b> <br /><br />
تعداد دریافت: <b>{$row['dcount']} بار.</b> <br /><br />
<a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >دانلود <b>{$row['name']}</b></a>
</div>
<script type=\"text/javascript\">
function showDownLoad() {
$(function(){
$('#DownLoadWindow').dialog({
autoOpen: true,
show: 'slide',
hide: 'slide',
width: 520,
buttons: {
\"بستن پنجره\" : function() {
$(this).dialog(\"close\");
},
}
});
});
}
</script>";
$replace_2[] = "<div class=\"DownLoadWindow\">
<div class=\"quote\">
<a href=\"#\" onclick=\"showDownLoad(); return false;\">دانلود <b>{$row['name']}</b></a>
</div>
</div>
<div id=\"DownLoadWindow\" title=\"دانلود {$row['name']}\" style=\"display:none;\" >
<b>بعد از دانلود فایل نظرات و امتیاز خود را اعلام کنید</b><br /><br />
عنوان: <b>{$row['name']}.</b><br /><br />
حجم: <b>{$size}.</b> <br /><br />
تعداد دریافت فایل: <b>{$row['dcount']} بار.</b> <br /><br />
<a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >Скачать <b>{$row['name']}</b></a>
</div>
<script type=\"text/javascript\">
function showDownLoad() {
$(function(){
$('#DownLoadWindow').dialog({
autoOpen: true,
show: 'slide',
hide: 'slide',
width: 520,
buttons: {
\"بستن پنجره\" : function() {
$(this).dialog(\"close\");
},
}
});
});
}
</script>";
<div class=\"quote\">
<a href=\"#\" onclick=\"showDownLoad(); return false;\">دانلود <b>{$row['name']}</b></a>
</div>
</div>
<div id=\"DownLoadWindow\" title=\"دانلود {$row['name']}\" style=\"display:none;\" >
<b>بعد از دانلود فایل نظرات و امتیاز خود را اعلام کنید</b><br /><br />
عنوان: <b>{$row['name']}.</b><br /><br />
حجم: <b>{$size}.</b> <br /><br />
تعداد دریافت: <b>{$row['dcount']} بار.</b> <br /><br />
<a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >دانلود <b>{$row['name']}</b></a>
</div>
<script type=\"text/javascript\">
function showDownLoad() {
$(function(){
$('#DownLoadWindow').dialog({
autoOpen: true,
show: 'slide',
hide: 'slide',
width: 520,
buttons: {
\"بستن پنجره\" : function() {
$(this).dialog(\"close\");
},
}
});
});
}
</script>";
$replace_2[] = "<div class=\"DownLoadWindow\">
<div class=\"quote\">
<a href=\"#\" onclick=\"showDownLoad(); return false;\">دانلود <b>{$row['name']}</b></a>
</div>
</div>
<div id=\"DownLoadWindow\" title=\"دانلود {$row['name']}\" style=\"display:none;\" >
<b>بعد از دانلود فایل نظرات و امتیاز خود را اعلام کنید</b><br /><br />
عنوان: <b>{$row['name']}.</b><br /><br />
حجم: <b>{$size}.</b> <br /><br />
تعداد دریافت فایل: <b>{$row['dcount']} بار.</b> <br /><br />
<a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >Скачать <b>{$row['name']}</b></a>
</div>
<script type=\"text/javascript\">
function showDownLoad() {
$(function(){
$('#DownLoadWindow').dialog({
autoOpen: true,
show: 'slide',
hide: 'slide',
width: 520,
buttons: {
\"بستن پنجره\" : function() {
$(this).dialog(\"close\");
},
}
});
});
}
</script>";






