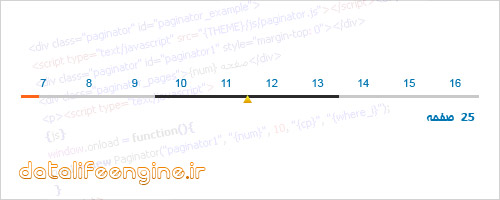
با استفاده از این هک، پیمایشگر صفحات ( Navigation ) سایت شما به شکل زیر در خواهد آمد که با استفاده از scroll افقی، به همه صفحات سایت دسترسی خواهید داشت ...
تاثیر این هک روی صفحات مطالب، نظرات و جستجو خواهد بود ...
روش نصب به همراه فایل های مورد نیاز، در ضمیمه قرار داده شده است ...