با آپلود فایلی که گذاشتم می تونید لودینگ قسمت آجاکس سایت رو برای هر قسمت جداگانه تعریف کنید
بیشتر به درد کسانی میخوره که قصد سفارشی کردن سایتشون رو دارن
ابتدا فایل ضمیمه را دانلود و بعد هم داخل روت سایت استخراج کنید.
اول به نمونه کد های زیر دقت کنید دستور جاوا برای تشکر داخل مطلب هست:
function doThanks ( id ) {
var ajax = new dle_ajax();
ajax.onShow ('');
var varsString = "";
ajax.setVar("news_id", id);
ajax.requestFile = dle_root + "engine/ajax/thanks.php";
ajax.method = 'GET';
ajax.element = 'thanks-layer';
ajax.sendAJAX(varsString);
};
در کد های بالا اگر دقت کرده باشید یک قسمت
ajax.onShow ('');
هست که این قسمت بصورت پیشفرض در دیتالایف برای متنی هست که داخل لودینگ سایت میاد که اگر خالی بذارید همون لطفاً چند لحظه منتظر بمانيد..! رو نشون میده حالا با تغییری که دادم اگر شما مثلا به کد زیر تغییرش بدید
ajax.onShow ('thanks-layer-loading');
هنگام کلیک بر روی دکمه تشکر قسمتی از کد ها رو نشون میده که آی دی شون thanks-layer-loading باشه و اگر هم خالی بگذارید همون لودینگ پیشفرض رو نشون میده
برای مثال شما فایل engine/modules/vote.php رو باز کنید و کد زیر رو پیدا کنید
ajax.onShow ('');
و با کد زیر جایگزینش کنید
ajax.onShow ('vote-loading');
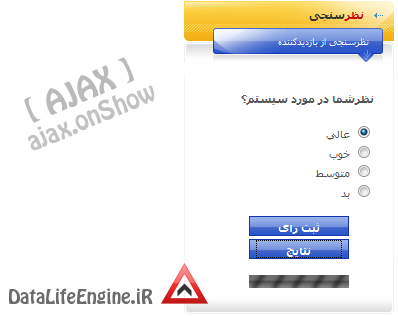
و حالا فایل templates/Default/vote.tpl رو باز کنید
و بعد از کد زیر
<input type="submit" onclick="doVote('results'); return false;" class="bbcodes_poll" value="نتايج نظرسنجي" />
کد زیر رو قرار بدید
<br><br>
<img src="http://www.preloaders.net/preloaders/11/preview.gif" style="display: none; width: 100px;" id="vote-loading">
حالا با کلیک بر روی نتایج یا رای در نظرسنجی مانند عکس بالا اون عکس گیف رو نشون میده
نکته: فقط اگر میخواین لودینگ جدیدتون مثل لودینگ پیشفرض در مرکز صفحه باشه باید داخل استایلش کد زیر رو قرار بدید
position:absolute;
دانلود
تصاویر