این کد را در فایل main.tpl را قرار دهید :
روش 1 :
<style>
UL {
LIST-STYLE-TYPE: none
}
LI {
LIST-STYLE-TYPE: none
}
UL {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; FONT-SIZE: 100%; BACKGROUND: none transparent scroll repeat 0% 0%; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: baseline; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px; outline: 0
}
LI {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; FONT-SIZE: 100%; BACKGROUND: none transparent scroll repeat 0% 0%; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: baseline; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px; outline: 0
}
.sidebar-left-Datalife {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
}
.sidebar-left-Datalife UL {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
}
.sidebar-left-Datalife UL LI {
PADDING-RIGHT: 12px; PADDING-LEFT: 0px; BACKGROUND: url(http://p30mobile.ir/wp-content/themes/default/arrow_left.gif) no-repeat right 5px; PADDING-BOTTOM: 0px; PADDING-TOP: 0px
}
</style>
فایل topnews.php را باز کنید از فولدر engine/modules
و کد :
$topnews .= "» " . $link . "<br />";
را به :
$topnews .= "</LI> " . $link . "</LI>";
تغییر دهید
و در فایل main.tpl کد {topnews} را بیابید و آنرا به :
<DIV class=sidebar-left-Datalife>
<UL>
{topnews}
</UL>
</DIV>
در صورتی که مایل هستید مثلا مطالب اتفاقی یا ... را تغییر دهید کافیست فایل مورد نظر را از engine/modules باز کنید و سپس :
"» " . $link . "<br />";
را پیدا کنید و به کد زیر تغییر دهید
"</LI> " . $link . "</LI>";
و کد مورد نظر در فایل main.tpl پیدا کنید مثلا :
<DIV class=sidebar-left-Datalife>
<UL>
{کد ماژول مانند : last news , ...}
</UL>
</DIV>
روش 2 :
البته روش آسون ترین هم هست
اونم این که فایل topnews.php یا 3news.php یا ... را باز کنید و کد :
"» " . $link . "<br />";
را به :
"<IMG src="http://p30mobile.ir/wp-content/themes/default/arrow_left.gif" border="0"> " . $link . "<br />";
تغییر بدید که امروز استاندارد نیست اما کارایی هر دو یکیه
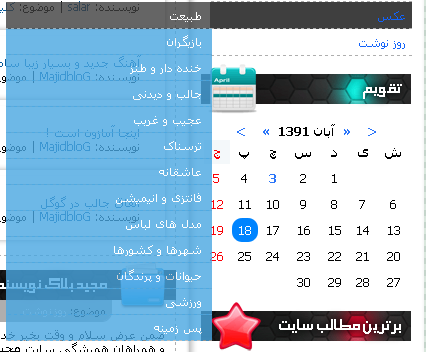
روش 3 :
البته یک راه دیگر هم هست که بسیار ساده و زیبا تر است
»
را به :: تغییر دهید
------
نکته : به جای
»
هر چی بزارید قبل از از لینک های نشون داده میشه
مثلا" بزارید سیب زمینی میشه :
مثلا خود سایت :
سیب زمینی مشکل با قالب های دیتا لایف
سیب زمینی نصب ماژول و هک
سیب زمینی مشکلات دیتالایف پلاس
سیب زمینی آپدیت سایت با موبایل
سیب زمینی نصب ماژول و هک
سیب زمینی مشکلات دیتالایف پلاس
سیب زمینی آپدیت سایت با موبایل